Your Why is my png file blurry on adobe animate images are ready in this website. Why is my png file blurry on adobe animate are a topic that is being searched for and liked by netizens now. You can Download the Why is my png file blurry on adobe animate files here. Download all royalty-free photos and vectors.
If you’re searching for why is my png file blurry on adobe animate pictures information connected with to the why is my png file blurry on adobe animate keyword, you have pay a visit to the ideal site. Our website always gives you suggestions for seeking the maximum quality video and image content, please kindly hunt and locate more informative video articles and images that fit your interests.
Why Is My Png File Blurry On Adobe Animate. I used all the vector graphics - 8835061. It may be worth saving the image as a png rather than a jpeg as the jpeg is designed specifically for photographs rather than images with large areas of flat colour which png is more appropriate for. Ive already tried changing the slide quality to all the different qualitie. Menu File Save for Web PNG-24 40 but she has the old Ai I got the new one so i go to export for web but when i put 40 under image size percent it makes it blurry not sure what to do.
 Adobe Animate Cc 2018 Basics 9 Masking And Exporting Animated Png Files Youtube From youtube.com
Adobe Animate Cc 2018 Basics 9 Masking And Exporting Animated Png Files Youtube From youtube.com
The app mentioned in the video is. Please check your font smoothing options in Adobe Reader X under Edit Preferences Page Display. When youre saving an image that will be going online youre probably going to be dealing with raster-based file formats such as JPEG PNG and maybe GIF. Another item that may help make it look fuzzy is if the bitmap is low resolution and you have Anti-Alias enabled. You can save as a png from the File - Export As menu. If you click on the USA it should zoom in.
PNG Images Getting Blurred when Scaling in CSS.
When youre saving an image that will be going online youre probably going to be dealing with raster-based file formats such as JPEG PNG and maybe GIF. The exported PNG has blurry text. When youre saving an image that will be going online youre probably going to be dealing with raster-based file formats such as JPEG PNG and maybe GIF. If i increase the resolution to 150 300 DPI. If you click on the USA it should zoom in. If you import a PNG file from Fireworks by cutting and pasting the file is converted to a bitmap.
 Source: pinterest.com
Source: pinterest.com
It may look sharp on the monitor but be at a low resolution 72 - 90 dpi that shows up when you have it in DRAW. When you have a complex image with several colors such as a photograph JPEG is the best file type to use. Another item that may help make it look fuzzy is if the bitmap is low resolution and you have Anti-Alias enabled. Im importing png images that have been PS into themed master slides into Captivate 901320. PNG Images Getting Blurred when Scaling in CSS.
 Source: helpx.adobe.com
Source: helpx.adobe.com
The exported PNG has blurry text. Image1 is an exported version And Image 2 is and actual illustrator file. It may be worth saving the image as a png rather than a jpeg as the jpeg is designed specifically for photographs rather than images with large areas of flat colour which png is more appropriate for. I used all the vector graphics - 8835061. It may look sharp on the monitor but be at a low resolution 72 - 90 dpi that shows up when you have it in DRAW.
 Source: youtube.com
Source: youtube.com
Another item that may help make it look fuzzy is if the bitmap is low resolution and you have Anti-Alias enabled. I read a lot of information on this topic but couldnt find a solution. Insert Image png of your poster design Make png in Illustrator. If this image will be going online make sure that it is saved at 72 PPI in RGB color format by going to File Save for Web and changing the preset to JPEG High. Question how do i keep image size as 250 PX and still have a good quality without blurry.
 Source: pinterest.com
Source: pinterest.com
If this image will be going online make sure that it is saved at 72 PPI in RGB color format by going to File Save for Web and changing the preset to JPEG High. PNG Images Getting Blurred when Scaling in CSS. I am new to Ai CC and my teacher wants me to save my poster. But they generally PNG images still look acceptable when scaling down. Im importing png images that have been PS into themed master slides into Captivate 901320.
 Source: community.adobe.com
Source: community.adobe.com
It may be worth saving the image as a png rather than a jpeg as the jpeg is designed specifically for photographs rather than images with large areas of flat colour which png is more appropriate for. The app mentioned in the video is. Insert Image png of your poster design Make png in Illustrator. When I save for web its VERY fuzzyblurry. PNG Images Getting Blurred when Scaling in CSS.
 Source: pinterest.com
Source: pinterest.com
Image1 is an exported version And Image 2 is and actual illustrator file. Adobe Animate CC Canvas CreateJS vector graphics becomes blurry on scale up. It may look sharp on the monitor but be at a low resolution 72 - 90 dpi that shows up when you have it in DRAW. The exported PNG has blurry text. Images always get blurred or pixelated when they are scaled up.
 Source: youtube.com
Source: youtube.com
The image size will be become big. Once imported look at the properties of either the png or jpg and see what the resolution dpi is. It may look sharp on the monitor but be at a low resolution 72 - 90 dpi that shows up when you have it in DRAW. If this image will be going online make sure that it is saved at 72 PPI in RGB color format by going to File Save for Web and changing the preset to JPEG High. Another item that may help make it look fuzzy is if the bitmap is low resolution and you have Anti-Alias enabled.
 Source: community.adobe.com
Source: community.adobe.com
Im importing png images that have been PS into themed master slides into Captivate 901320. Images always get blurred or pixelated when they are scaled up. When you import PNG images from Fireworks import files as editable objects to modify in Animate or as flattened files to edit and update in Fireworks. The app mentioned in the video is. Click again it should zoom out.
 Source: br.pinterest.com
Source: br.pinterest.com
Another item that may help make it look fuzzy is if the bitmap is low resolution and you have Anti-Alias enabled. Ive already tried changing the slide quality to all the different qualitie. Once imported look at the properties of either the png or jpg and see what the resolution dpi is. When you have a complex image with several colors such as a photograph JPEG is the best file type to use. If you encounter unexpected missing frames while importing an image sequence you can enable the Verify Individual Files option which is comparatively slower but verifies all files in the sequence Edit Preferences Import and enable the Sequence Footage.
 Source: community.adobe.com
Source: community.adobe.com
So I am new to this next-gen Flash application they call Adobe Animate CC and I am trying to create an interactive map scene. When you import PNG images from Fireworks import files as editable objects to modify in Animate or as flattened files to edit and update in Fireworks. Anúncio Tudo o que precisa para passar dos sonhos à ação sempre que estiver inspirado. They are widely supported in web and print like the jpeg is. PNG Images Getting Blurred when Scaling in CSS.
 Source: stackoverflow.com
Source: stackoverflow.com
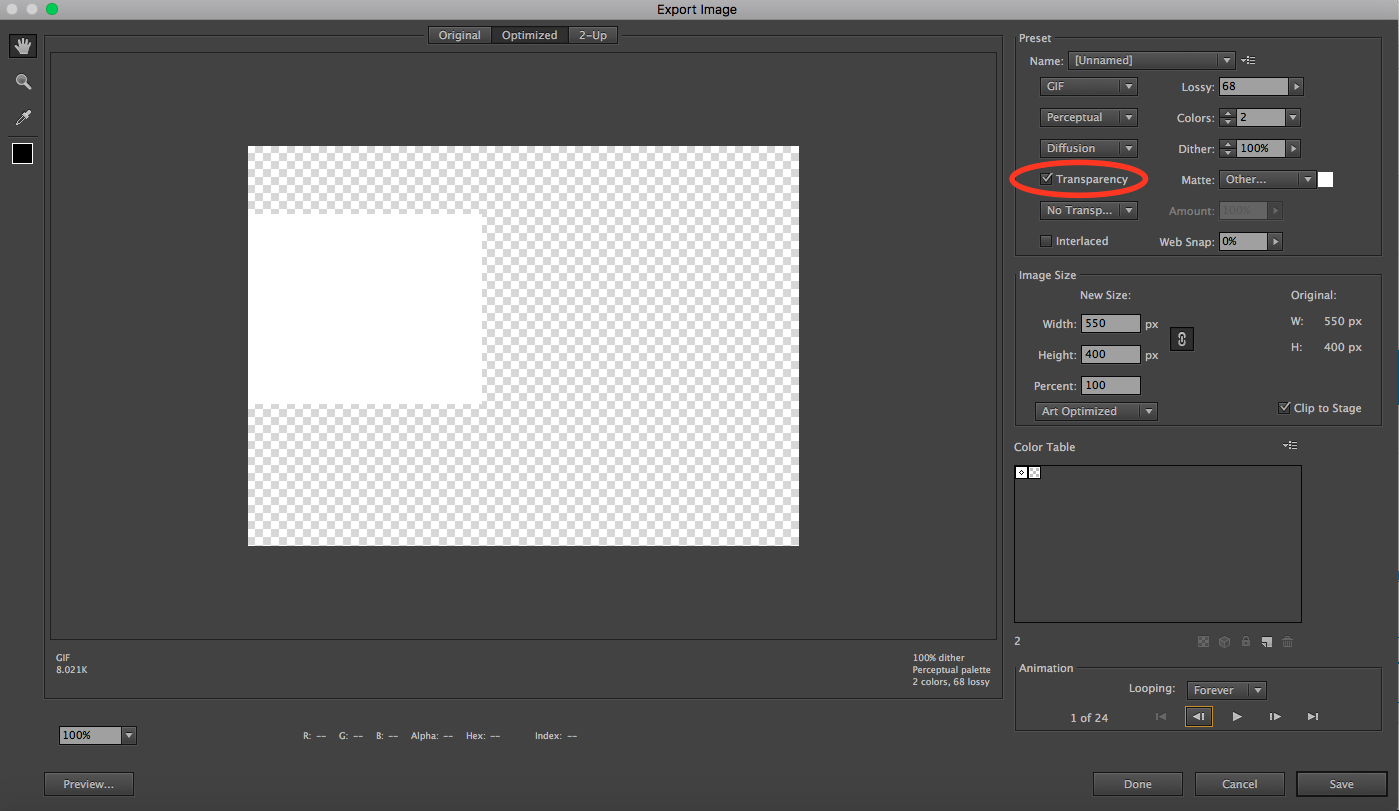
The image size will be become big. The image size will be become big. In there you should see an option for Smooth Text. When I do the images are coming in fuzzyblurry in parts. PNG24 To save an image with multilevel transparency up to 256 levels select Transparency.
 Source: helpx.adobe.com
Source: helpx.adobe.com
When I do the images are coming in fuzzyblurry in parts. If this image will be going online make sure that it is saved at 72 PPI in RGB color format by going to File Save for Web and changing the preset to JPEG High. When I save for web its VERY fuzzyblurry. APNG is supported in most modern browsers and is also fully backwards compatible the file extension is PNG not APNG and if any program that can display PNGs but doesnt know APNG is fed an APNG it will display either a stand-in image of the developers choice or the first frame of the animation if no such stand-in was provided as far as the older program is concerned its just an ordinary single-frame PNG with that. The image size will be become big.
 Source: pinterest.com
Source: pinterest.com
Anúncio Tudo o que precisa para passar dos sonhos à ação sempre que estiver inspirado. But when getting scaled down they generally only blur slightly because the computer is trying to interpolate more pixels into less pixel information. I try to export to PNG in 72 DPI. Images always get blurred or pixelated when they are scaled up. If i increase the resolution to 150 300 DPI.
 Source: in.pinterest.com
Source: in.pinterest.com
If this image will be going online make sure that it is saved at 72 PPI in RGB color format by going to File Save for Web and changing the preset to JPEG High. APNG is supported in most modern browsers and is also fully backwards compatible the file extension is PNG not APNG and if any program that can display PNGs but doesnt know APNG is fed an APNG it will display either a stand-in image of the developers choice or the first frame of the animation if no such stand-in was provided as far as the older program is concerned its just an ordinary single-frame PNG with that. Anúncio Tudo o que precisa para passar dos sonhos à ação sempre que estiver inspirado. I am new to Ai CC and my teacher wants me to save my poster. It may be worth saving the image as a png rather than a jpeg as the jpeg is designed specifically for photographs rather than images with large areas of flat colour which png is more appropriate for.
 Source: community.adobe.com
Source: community.adobe.com
Menu File Save for Web PNG-24 40 but she has the old Ai I got the new one so i go to export for web but when i put 40 under image size percent it makes it blurry not sure what to do. If you click on the USA it should zoom in. When you have a complex image with several colors such as a photograph JPEG is the best file type to use. I used all the vector graphics - 8835061. Anúncio Tudo o que precisa para passar dos sonhos à ação sempre que estiver inspirado.
 Source: youtube.com
Source: youtube.com
For example I had to create a 150x150 graphic and when I export that artboard it exports as 700x700. For example I had to create a 150x150 graphic and when I export that artboard it exports as 700x700. When I do the images are coming in fuzzyblurry in parts. If you click on the USA it should zoom in. The app mentioned in the video is.
 Source: pinterest.com
Source: pinterest.com
So I am new to this next-gen Flash application they call Adobe Animate CC and I am trying to create an interactive map scene. The exported PNG has blurry text. Image1 is an exported version And Image 2 is and actual illustrator file. I read a lot of information on this topic but couldnt find a solution. But when getting scaled down they generally only blur slightly because the computer is trying to interpolate more pixels into less pixel information.
 Source: pinterest.com
Source: pinterest.com
If you click on the USA it should zoom in. Select options for preserving images text and guides. I read a lot of information on this topic but couldnt find a solution. It may look sharp on the monitor but be at a low resolution 72 - 90 dpi that shows up when you have it in DRAW. But when getting scaled down they generally only blur slightly because the computer is trying to interpolate more pixels into less pixel information.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title why is my png file blurry on adobe animate by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.