Your Qml animated png images are available. Qml animated png are a topic that is being searched for and liked by netizens today. You can Get the Qml animated png files here. Get all royalty-free images.
If you’re searching for qml animated png pictures information related to the qml animated png interest, you have visit the right blog. Our site frequently provides you with hints for seeking the maximum quality video and picture content, please kindly search and find more enlightening video content and graphics that match your interests.
Qml Animated Png. We use the MobBase custom type that is defined in MobBaseqml to animate mobs of fish that swim inside bubbles. A loading spinner always gets important. In the previous tutorial we implemented a basic QML clock application using Python code to get the current time format it into a string and send that through to our QML layout for display using Qt signals. For more information about animations visit Important Concepts in Qt Quick - States Transitions and Animations.
 Making A Sprite Animation In Qml Stack Overflow From stackoverflow.com
Making A Sprite Animation In Qml Stack Overflow From stackoverflow.com
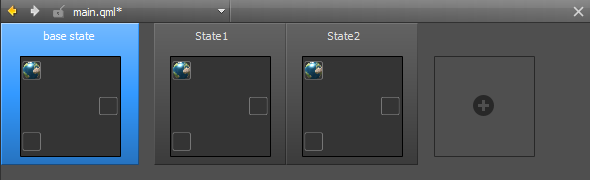
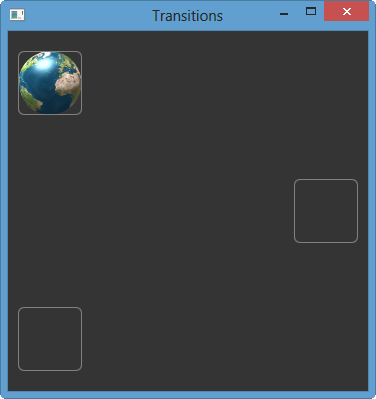
Qt5 Tutorial Creating QtQuick2 QML Application Animation B. Both animations run in parallel and are started as soon as the UI is loaded. For more information about animations visit Important Concepts in Qt Quick - States Transitions and Animations. Github View Edit Issue Issues. In the previous tutorial we implemented a basic QML clock application using Python code to get the current time format it into a string and send that through to our QML layout for display using Qt signals. Follow asked Aug 14 13 at 1603.
December 07 2020 at 1050 CET.
Let us say you have a sequence of 50 Images to be shown in an order. For more information about animations visit Important Concepts in Qt Quick - States Transitions and Animations. ViewTransition QML Type Qt Quick 57 from stuffmitedu Appstudio 2020 spring workshop day 3 part 3. View Qt Qml Animated Image PNG. Qt Quick Examples - Animation. The icon font saves us a ton of time again from making or searching for an appropriate PNG and it scales perfectly well without coming out pixelated.
 Source: doc.qt.io
Source: doc.qt.io
You can rename the Images appended with numbers at the end in sequential order as below. Animation is a collection of small QML examples relating to animation. This is a collection of QML Animation examples. Im curious if QT5 supports animated PNG APNG. Animation is a collection of small QML examples relating to animation.
 Source: doc-snapshots.qt.io
Source: doc-snapshots.qt.io
Press ctrlr to run the application. Fluid Elements Qt5 Cadaques Book vmaster. Each animation has a duration of 4000 milliseconds msec and loops forever. The animation on rotation runs from the current angle to 360 degrees. The icon font saves us a ton of time again from making or searching for an appropriate PNG and it scales perfectly well without coming out pixelated.
 Source: qmlbook.github.io
Source: qmlbook.github.io
Appstudio 2020 spring workshop day 3 part 3. Basic property animation transitions and property behaviors. The simplest form of animation is a PropertyAnimation which can animate all of the property types listed above. A loading spinner always gets important. Till now we have mostly looked at simple graphical elements and how to arrange and manipulate.
 Source: doc.qt.io
Source: doc.qt.io
Till now we have mostly looked at simple graphical elements and how to arrange and manipulate. Animation is a collection of small QML examples relating to animation. AnimatedSprite provides rendering and control over animations which are provided as multiple frames in the same image file. Therefore backgroundpng is three times the length of the root item and displays a scene that stretches from the bottom of sea to the sky above the horizon. In qml animations are created by applying animation objects to object property values to gradually change them over time.
 Source: stackoverflow.com
Source: stackoverflow.com
Animation is a collection of small QML examples relating to animation. Each example is a small QML file emphasizing a particular type or feature. Qt Quick Examples - Animation. The following qml shows how to display an animated image and obtain information about its state such as the current frame and total number of frames. For more information about animations visit Important Concepts in Qt Quick - States Transitions and Animations.
 Source: doc-snapshots.qt.io
Source: doc-snapshots.qt.io
In qml animations are created by applying animation objects to object property values to gradually change them over time. The source code for this chapter can be found in the assets folder. The icon font saves us a ton of time again from making or searching for an appropriate PNG and it scales perfectly well without coming out pixelated. Each example is a small QML file emphasizing a particular type or feature. Appstudio 2020 spring workshop day 3 part 3.
 Source: bogotobogo.com
Source: bogotobogo.com
Qt5 Tutorial Creating QtQuick2 QML Application Animation B. Qt5 Tutorial Creating QtQuick2 QML Application Animation B. The icon font saves us a ton of time again from making or searching for an appropriate PNG and it scales perfectly well without coming out pixelated. If Yes how will work with it. Each example is a small QML file emphasizing a particular type or feature.
 Source: doc.qt.io
Source: doc.qt.io
Each example is a small QML file emphasizing a particular type or feature. Qt5 Tutorial Creating QtQuick2 QML Application Animation B. The source code for this chapter can be found in the assets folder. ViewTransition QML Type Qt Quick 57 from stuffmitedu Appstudio 2020 spring workshop day 3 part 3. AnimatedSprite provides rendering and control over animations which are provided as multiple frames in the same image file.
 Source: doc.qt.io
Source: doc.qt.io
View Qt Qml Animated Image PNG. Follow asked Aug 14 13 at 1603. For more information about animations visit Important Concepts in Qt Quick - States Transitions and Animations. December 07 2020 at 1050 CET. Therefore backgroundpng is three times the length of the root item and displays a scene that stretches from the bottom of sea to the sky above the horizon.
 Source: stackoverflow.com
Source: stackoverflow.com
December 07 2020 at 1050 CET. The following qml shows how to display an animated image and obtain information about its state such as the current frame and total number of frames. Qt5 Tutorial Creating QtQuick2 QML Application Animation B. We use the MobBase custom type that is defined in MobBaseqml to animate mobs of fish that swim inside bubbles. The animation on x moves the x coordinate from the object gradually over to 240px.
 Source: stackoverflow.com
Source: stackoverflow.com
Animation is a collection of small QML examples relating to animation. Till now we have mostly looked at simple graphical elements and how to arrange and manipulate. Building an animated analog clock in QML. AnimatedSprite provides rendering and control over animations which are provided as multiple frames in the same image file. Follow asked Aug 14 13 at 1603.
 Source: bogotobogo.com
Source: bogotobogo.com
View Qt Qml Animated Image PNG. A property animation can be specified as a value source using the Animation. Press ctrlr to run the application. AnimatedSprite provides rendering and control over animations which are provided as multiple frames in the same image file. Each animation has a duration of 4000 milliseconds msec and loops forever.
 Source: stackoverflow.com
Source: stackoverflow.com
The source code for this chapter can be found in the assets folder. Each animation has a duration of 4000 milliseconds msec and loops forever. Qt Quick Examples - Animation. Qt5 Tutorial Creating QtQuick2 QML Application Animation B. Im curious if QT5 supports animated PNG APNG.
 Source: doc.qt.io
Source: doc.qt.io
You can play it at a fixed speed at the frame rate of your display or manually advance and control the progress. You can play it at a fixed speed at the frame rate of your display or manually advance and control the progress. Animation is a collection of small QML examples relating to animation. Till now we have mostly looked at simple graphical elements and how to arrange and manipulate. A loading spinner always gets important.
 Source: doc.qt.io
Source: doc.qt.io
Press ctrlr to run the application. Animation is a collection of small QML examples relating to animation. The icon font saves us a ton of time again from making or searching for an appropriate PNG and it scales perfectly well without coming out pixelated. How to make an animated loading spinner with QML. Each example is a small QML file emphasizing a particular type or feature.
 Source: bogotobogo.com
Source: bogotobogo.com
A loading spinner always gets important. For more information about animations visit Important Concepts in Qt Quick - States Transitions and Animations. Press ctrlr to run the application. A property animation can be specified as a value source using the Animation. Qt5 Tutorial Creating QtQuick2 QML Application Animation B.
 Source: doc.qt.io
Source: doc.qt.io
Qt Quick Examples - Animation. View Qt Qml Animated Image PNG. I know it support animated gif and I have to use QMovie to display animated gif is that the same for apng. We use the MobBase custom type that is defined in MobBaseqml to animate mobs of fish that swim inside bubbles. This is a collection of QML Animation examples.
 Source: youtube.com
Source: youtube.com
The simplest form of animation is a PropertyAnimation which can animate all of the property types listed above. Each animation has a duration of 4000 milliseconds msec and loops forever. I know it support animated gif and I have to use QMovie to display animated gif is that the same for apng. If Yes how will work with it. The source code for this chapter can be found in the assets folder.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title qml animated png by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






