Your Png masking animation css images are ready. Png masking animation css are a topic that is being searched for and liked by netizens today. You can Get the Png masking animation css files here. Find and Download all free photos.
If you’re looking for png masking animation css images information related to the png masking animation css keyword, you have pay a visit to the right site. Our site frequently gives you suggestions for seeing the highest quality video and image content, please kindly surf and find more informative video articles and images that fit your interests.
Png Masking Animation Css. The mask image must be either jpg or png The element. But its layered over an image dynamically in CSS to create a masked photo effect. The mask-image CSS property sets the image that is used as mask layer for an element. This can be controlled with the mask-mode property.
 Animate Shape In Typography Mask Svg Stack Overflow From stackoverflow.com
Animate Shape In Typography Mask Svg Stack Overflow From stackoverflow.com
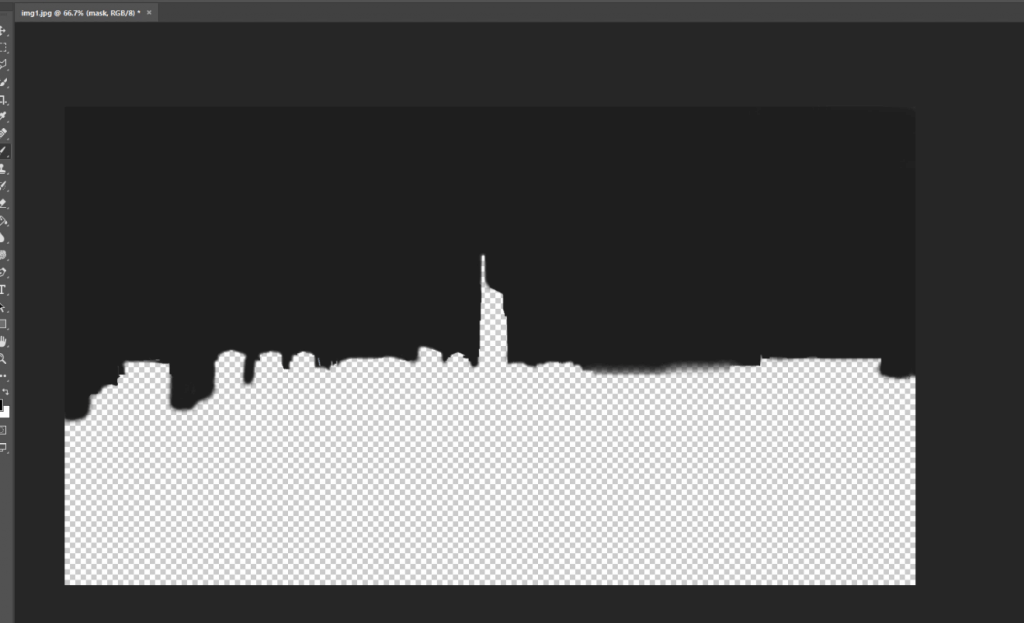
Masking defines how to use an image or the graphical element as a luminance or alpha mask. But its layered over an image dynamically in CSS to create a masked photo effect. Masking is done using a PNG image CSS gradient or an SVG element to hide part of an image or another element on the page. This cut dry example shows what a CSS image mask looks like. Note the actual black textured mask is just a PNG file. The mask property and mask element.
A mask consists of an image or a gradient that contains an alpha channel.
En SVG cela sapplique aux éléments conteneurs à lexception des éléments defs et. - First select the div in css - Using the background-image property give a bac. The animation-fill-mode property can override this behavior. Masks can also match the alpha transparency of the mask image. Download Masking Path Animation Svg Css How To Use Css And Svg Clipping And Masking Techniques Layout - Some use svg animation others use css transform for basic animation and the rest use the help of javascript. This cut dry example shows what a CSS image mask looks like.
 Source: educba.com
Source: educba.com
It is a graphical operation that can fully or. La définition de mask-image dans cette spécification. I am currently designing a logo that has an animated gradient background. The mask property in CSS allows you to hide parts of an element. Masks can also match the alpha transparency of the mask image.
 Source: freefrontend.com
Source: freefrontend.com
The mask-image CSS property sets the image that is used as mask layer for an element. The animation-fill-mode property can override this behavior. For example if you have a black and white image you can apply that as a mask and the black parts will force the element to be transparent on that elements. Masking is done using a PNG image CSS gradient or an SVG element to hide part of an image or another element on the page. Masks can also match the alpha transparency of the mask image.
 Source: stackoverflow.com
Source: stackoverflow.com
Candidat au statut de recommandation. I set the height of the element to 327px because that is the height of the image the image host resized itWe could use background-size to change that or even use percentages to scale the image but then the animation would have to be adjusted to also use percentages to accommodate and that will be a little tricky due to how background-position is relative to both the. Tous les éléments. Creating the Separate Layers in Photoshop In Photoshop we can create the layers we need that will later overlap via CSS. The mask-image CSS property sets the image that is used as mask layer for an element.
 Source: css-tricks.com
Source: css-tricks.com
Candidat au statut de recommandation. CSS Masking Module Level 1. How to Dynamically Shape Any Image on Your Website. Tous les éléments. - First select the div in css - Using the background-image property give a bac.
 Source: tympanus.net
Source: tympanus.net
I am currently designing a logo that has an animated gradient background. Note the actual black textured mask is just a PNG file. Masking defines how to use an image or the graphical element as a luminance or alpha mask. I am currently designing a logo that has an animated gradient background. - First select the div in css - Using the background-image property give a bac.
 Source: youtube.com
Source: youtube.com
For example if you have a black and white image you can apply that as a mask and the black parts will force the element to be transparent on that elements. The animation-fill-mode property can override this behavior. You get to see the before after of the above image mask created by Vincent De Oliveira. The mask-image CSS property sets the image that is used as mask layer for an element. I set the height of the element to 327px because that is the height of the image the image host resized itWe could use background-size to change that or even use percentages to scale the image but then the animation would have to be adjusted to also use percentages to accommodate and that will be a little tricky due to how background-position is relative to both the.
 Source: stackoverflow.com
Source: stackoverflow.com
Creating the Separate Layers in Photoshop In Photoshop we can create the layers we need that will later overlap via CSS. CSS animations do not affect an element before the first keyframe is played or after the last keyframe is played. Masking is done using a png image css gradient or an svg element to hide some parts of an image or other element on the page. - First select the div in css - Using the background-image property give a bac. Lets take a closer look at how this is done and a bit of HTMLCSS to make it all work.
 Source: tympanus.net
Source: tympanus.net
The mask-image CSS property sets the image that is used as mask layer for an element. Candidat au statut de recommandation. Graphic type that can be scaled to use with the Silhouette Cameo or Cricut. This can be controlled with the mask-mode property. The animation-fill-mode property specifies a style for the target element when the animation is not playing before it starts after it.
 Source: css-tricks.com
Source: css-tricks.com
Masking is done using a png image css gradient or an svg element to hide some parts of an image or other element on the page. Masking defines how to use an image or the graphical element as a luminance or alpha mask. For example if you have a black and white image you can apply that as a mask and the black parts will force the element to be transparent on that elements. This can be controlled with the mask-mode property. Graphic type that can be scaled to use with the Silhouette Cameo or Cricut.
 Source: stackoverflow.com
Source: stackoverflow.com
I am currently designing a logo that has an animated gradient background. You get to see the before after of the above image mask created by Vincent De Oliveira. Css dropdowns css image gallery css image sprites css attr selectors css forms css counters css website layout css units linear gradients radial gradients. Graphic type that can be scaled to use with the Silhouette Cameo or Cricut. It is a graphical operation that can fully or.
 Source: decolore.net
Source: decolore.net
En SVG cela sapplique aux éléments conteneurs à lexception des éléments defs et. CSS Masking Module Level 1. Css dropdowns css image gallery css image sprites css attr selectors css forms css counters css website layout css units linear gradients radial gradients. Masking an image to make it look fantastic. Tous les éléments.
 Source: css-tricks.com
Source: css-tricks.com
This cut dry example shows what a CSS image mask looks like. But its layered over an image dynamically in CSS to create a masked photo effect. By default this means the alpha channel of the mask image will be multiplied with the alpha channel of the element. The mask image must be either jpg or png The element. Graphic type that can be scaled to use with the Silhouette Cameo or Cricut.
 Source: tympanus.net
Source: tympanus.net
Masking is done using a png image css gradient or an svg element to hide some parts of an image or other element on the page. Candidat au statut de recommandation. Tous les éléments. Download Masking Path Animation Svg Css How To Use Css And Svg Clipping And Masking Techniques Layout - Some use svg animation others use css transform for basic animation and the rest use the help of javascript. La définition de mask-image dans cette spécification.
 Source: redstapler.co
Source: redstapler.co
Tous les éléments. For example if you have a black and white image you can apply that as a mask and the black parts will force the element to be transparent on that elements. The animation-fill-mode property specifies a style for the target element when the animation is not playing before it starts after it. Tous les éléments. Download Masking Path Animation Svg Css How To Use Css And Svg Clipping And Masking Techniques Layout - Some use svg animation others use css transform for basic animation and the rest use the help of javascript.
 Source: css-tricks.com
Source: css-tricks.com
Masking is done using a png image css gradient or an svg element to hide some parts of an image or other element on the page. Masking is done using a png image css gradient or an svg element to hide some parts of an image or other element on the page. This can be controlled with the mask-mode property. I am currently designing a logo that has an animated gradient background. This cut dry example shows what a CSS image mask looks like.
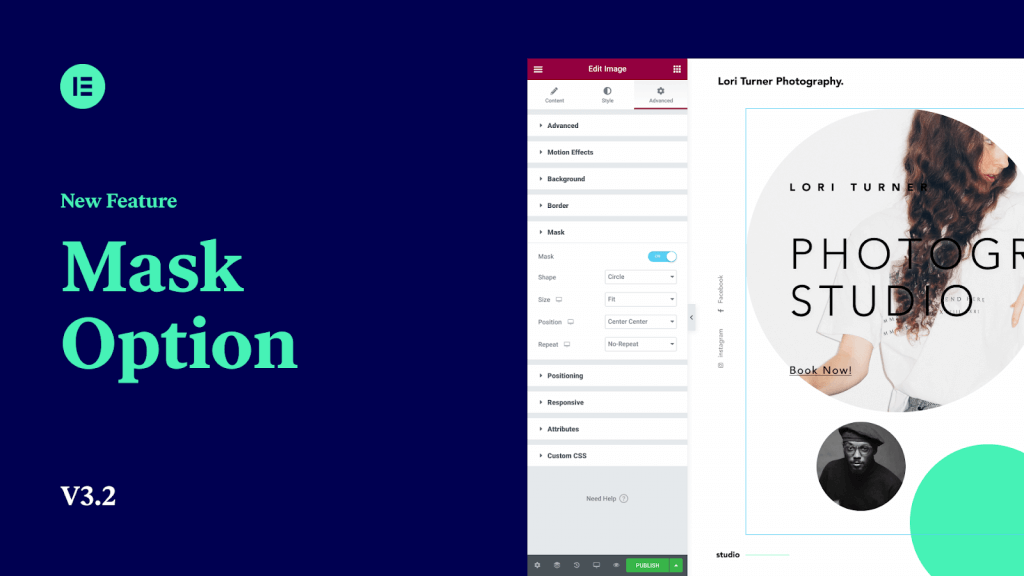
 Source: elementor.com
Source: elementor.com
The animation-fill-mode property specifies a style for the target element when the animation is not playing before it starts after it. You get to see the before after of the above image mask created by Vincent De Oliveira. Candidat au statut de recommandation. En SVG cela sapplique aux éléments conteneurs à lexception des éléments defs et. I set the height of the element to 327px because that is the height of the image the image host resized itWe could use background-size to change that or even use percentages to scale the image but then the animation would have to be adjusted to also use percentages to accommodate and that will be a little tricky due to how background-position is relative to both the.
 Source: tympanus.net
Source: tympanus.net
By default this means the alpha channel of the mask image will be multiplied with the alpha channel of the element. I am currently designing a logo that has an animated gradient background. The mask property in CSS is used to hide an element using the clipping or masking the image at specific points. It is a graphical operation that can fully or. Masking is done using a PNG image CSS gradient or an SVG element to hide part of an image or another element on the page.

Creating the Separate Layers in Photoshop In Photoshop we can create the layers we need that will later overlap via CSS. The mask-image CSS property sets the image that is used as mask layer for an element. Masking is done using a png image css gradient or an svg element to hide some parts of an image or other element on the page. The animation-fill-mode property specifies a style for the target element when the animation is not playing before it starts after it. For example if you have a black and white image you can apply that as a mask and the black parts will force the element to be transparent on that elements.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title png masking animation css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






