Your Photoshop export animation frames png images are available in this site. Photoshop export animation frames png are a topic that is being searched for and liked by netizens now. You can Find and Download the Photoshop export animation frames png files here. Download all royalty-free vectors.
If you’re searching for photoshop export animation frames png pictures information related to the photoshop export animation frames png topic, you have pay a visit to the ideal blog. Our site always provides you with hints for seeing the maximum quality video and image content, please kindly search and find more informative video articles and images that fit your interests.
Photoshop Export Animation Frames Png. Select the parameter Position and hit OK. Then you need to select your frame rate you may need to tweak this to export the desired amount of frames. Go to File Export Layers to Files here choosing your desired image format in your case likely PNG-24 and save location. Select 256 from the Colors menu.
 How To Convert A Video File Into An Animated Gif In Photoshop Graphic Design Stack Exchange From graphicdesign.stackexchange.com
How To Convert A Video File Into An Animated Gif In Photoshop Graphic Design Stack Exchange From graphicdesign.stackexchange.com
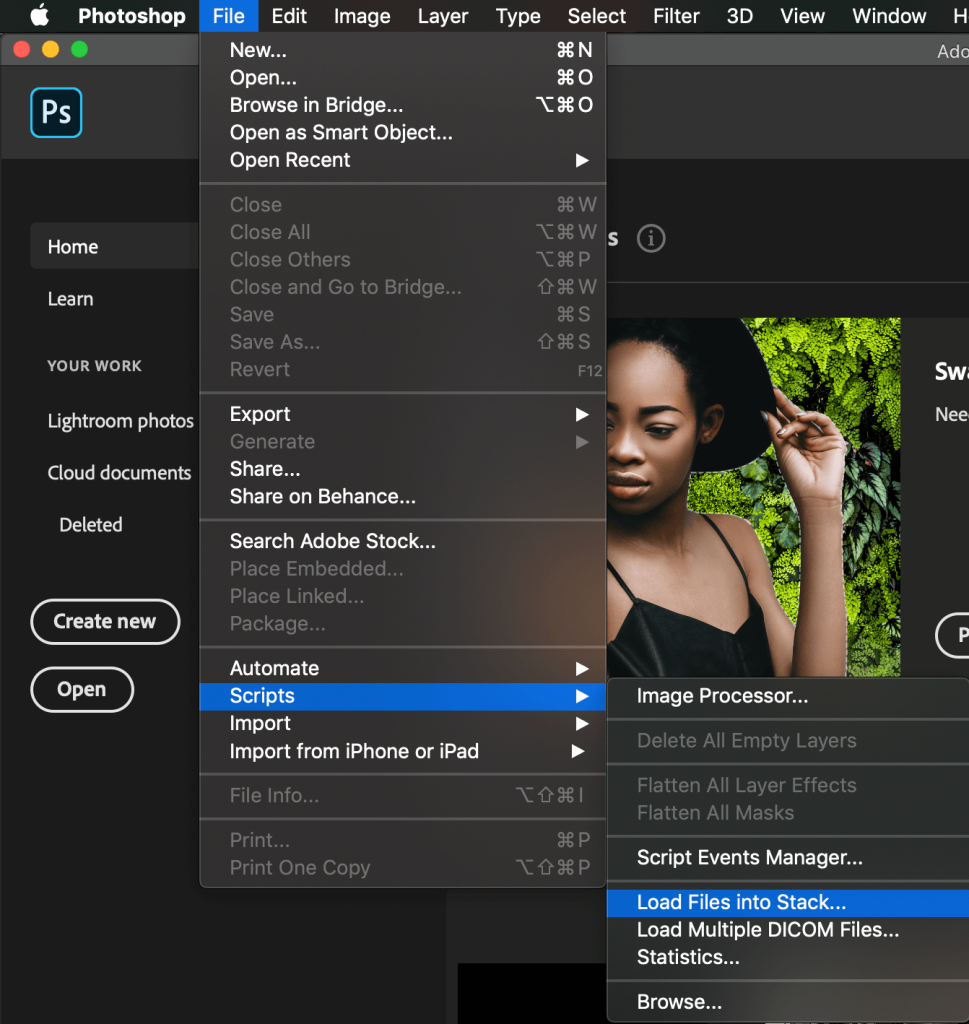
Set each frame duration to 1 second. Can I export an animated PNG APNG - I think from Photoshop. In the middle of the Timeline panel click the downpointing arrow to choose Create Frame Animation and then click the button next to the arrow. Export Photoshop Animation to PNG Sequence Select frames 2 - 5 in the Animation Panel and choose Copy Frames from the panel menu icon at top right corner. Go to File Export Save for Web Legacy. Go ahead and do the same or open your pixel art file in Photoshop.
To export your pixel art image in Photoshop go to File then Export and click the Export As item.
Click the Folder Icon. Go to File Export Save for Web Legacy. To export your pixel art image in Photoshop go to File then Export and click the Export As item. In the animation panel flyout menu choose the somewhat misleading imho Flatten Frames into Layers That will give you a layer for each frame. - 6741891 - 3. This will output all layers as seperate png files.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Export animation frames with Photoshop To do this go to file export render video and choose image sequence and set the alpha channel to Straight Unmatted. Go to File Export Render Video and select Photoshop Image Sequence. - 6741891 - 3. Make sure the Timeline panel is in frame animation mode. Then you can select PNG as file format and change the name of the files.
 Source: superuser.com
Source: superuser.com
Highlight all layers in the Layers Panel CtrlAltA then go to Layer Arrange Reverse. Set each frame duration to 1 second. Click the Select Folder button and navigate to the location for the exported files. Export Photoshop Animation to PNG Sequence Select frames 2 - 5 in the Animation Panel and choose Copy Frames from the panel menu icon at top right corner. Then you can select PNG as file format and change the name of the files.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
This step is needed with animated GIFs to keep the frames in their proper order. Click on Tweens animation frames. - 6741891 - 3. Select how many frames to add in this example 10 frames. In the Render Video dialog box enter a name for the video or image sequence.
 Source: helpx.adobe.com
Source: helpx.adobe.com
You can select trim option too. Then you need to select your frame rate you may need to tweak this to export the desired amount of frames. Then go to File Export Video render. Hey guys R4GE VipeRzZ here and today Im going to show you how you can export an animation with a transparent background in Photoshop CC. Each layer represents one frame in the sprite sheet.
 Source: superuser.com
Source: superuser.com
Click on Render and each frame should be exported to an image. Select frame 6 and choose Paste Frames from the panel menu. Export Photoshop Animation to PNG Sequence Select frames 2 - 5 in the Animation Panel and choose Copy Frames from the panel menu icon at top right corner. Click on Render and each frame should be exported to an image. Select 256 from the Colors menu.
 Source: annenbergdl.org
Source: annenbergdl.org
In Photoshop we will need each frame on a separate layer. File Scripts Export layers to files. Now once you have your file open go ahead and open the navigate to the Export As menu. I think there is one bug with it though. Choose File Export Render Video.
![]() Source: williammalone.com
Source: williammalone.com
This step is needed with animated GIFs to keep the frames in their proper order. Select the parameter Position and hit OK. Use the image below as a guide. Then go to File Export Video render. Click the Folder Icon.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Select the parameter Position and hit OK. Select how many frames to add in this example 10 frames. Open a new document. This will output all layers as seperate png files. Which will import multiple image files into layers.
 Source: youtube.com
Source: youtube.com
Use the pull-down menu to select. Open a new document. Go ahead and do the same or open your pixel art file in Photoshop. Select 256 from the Colors menu. Select GIF 128 Dithered from the Preset menu.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Then you need to select your frame rate you may need to tweak this to export the desired amount of frames. Then you need to select your frame rate you may need to tweak this to export the desired amount of frames. Go to File Export Save for Web Legacy. This step is needed with animated GIFs to keep the frames in their proper order. One way is to load external image files via the script File Scripts Create Load Files into Stack.
 Source: youtube.com
Source: youtube.com
Export the layers using File Scripts Export. This will output all layers as seperate png files. In the animation panel flyout menu choose the somewhat misleading imho Flatten Frames into Layers That will give you a layer for each frame. Select the parameter Position and hit OK. Go to File Export Layers to Files here choosing your desired image format in your case likely PNG-24 and save location.
 Source: support.kdanmobile.com
Source: support.kdanmobile.com
You can select trim option too. If they are not already visible open the Timeline and Layers panels. This will output all layers as seperate png files. Then you can select PNG as file format and change the name of the files. Select how many frames to add in this example 10 frames.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Can I export an animated PNG APNG - I think from Photoshop. Either select All Frames or the Frame Range you want from a particular frame to another. Set each frame duration to 1 second. Then you need to select your frame rate you may need to tweak this to export the desired amount of frames. Click the Folder Icon.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Export video files or image sequences. Now once you have your file open go ahead and open the navigate to the Export As menu. Hey guys R4GE VipeRzZ here and today Im going to show you how you can export an animation with a transparent background in Photoshop CC. The pasted frames. In the Paste Frame dialog box choose Paste After Selection.
 Source: support.kdanmobile.com
Source: support.kdanmobile.com
To export your pixel art image in Photoshop go to File then Export and click the Export As item. This step is needed with animated GIFs to keep the frames in their proper order. Select the parameter Position and hit OK. Open a new document. File Scripts Export layers to files.
 Source: stevenlitton.com
Source: stevenlitton.com
You can select trim option too. Go to File Export Save for Web Legacy. Now once you have your file open go ahead and open the navigate to the Export As menu. I would love to see native animated GIF support come back to After Effects. If they are not already visible open the Timeline and Layers panels.
 Source: twentytwo.digital
Source: twentytwo.digital
If they are not already visible open the Timeline and Layers panels. Your layers must not be on any groups Or maybe there shouldnt be any groups at all. Select GIF 128 Dithered from the Preset menu. I think there is one bug with it though. Choose File Export Render Video.

Click the Folder Icon. Select the parameter Position and hit OK. Select frame 6 and choose Paste Frames from the panel menu. Now you just need to export your animation. If they are not already visible open the Timeline and Layers panels.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title photoshop export animation frames png by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





