Your Jquery animate png sequence images are ready in this website. Jquery animate png sequence are a topic that is being searched for and liked by netizens today. You can Get the Jquery animate png sequence files here. Download all royalty-free photos.
If you’re looking for jquery animate png sequence pictures information related to the jquery animate png sequence keyword, you have pay a visit to the ideal site. Our site always gives you suggestions for downloading the maximum quality video and image content, please kindly search and find more informative video articles and images that match your interests.
Jquery Animate Png Sequence. Add a sprite image as a background to the container. Related jQuery Plugins. Load the latest version of jQuery library and the jQuery Segment Animator plugins script at the end of the document. But now I am trying to update the code so it could work on multiple image sequences at once as long as it has its own class that is referenced in the jQuery.
 Animating A Line Drawn Between 2 Elements Without Canvas Linking By Id S Stack Overflow From stackoverflow.com
Animating A Line Drawn Between 2 Elements Without Canvas Linking By Id S Stack Overflow From stackoverflow.com
JQuery plugin for image sequence animation. Load the latest version of jQuery library and the jQuery Segment Animator plugins script at the end of the document. Simple Image Sequence Animation Plugin With jQuery. Version 190 Released 9 years ago Shadow animation jQuery plugin. Mainly used for png-animation or 3D product visualization. Sequencejs takes care of the functionality so you can concentrate on presenting your content in style.
Years ago it was quite common to see GIF animations all over the net.
It is not currently. Sequencejs takes care of the functionality so you can concentrate on presenting your content in style. Create an HTML5 canvas element for the image viewer. Viewed 56k times 5 6. The color the x- and y-offset the blur-radius and spread-radius. All with just several of lines of CSS.
 Source: pinterest.com
Source: pinterest.com
What I have done. JQuery UixSimpleImagesAnim - Animate though a PNG sequence using jQuery. You Might Also Like. Initialize the Segment Animator with options. The Gif format provides a way to display a sequence of images one after another creating the illusion of an animation same as the way cartoon movies were made in the past.
 Source: coderomeos.org
Source: coderomeos.org
You Might Also Like. Simple Image Sequence Animation Plugin With jQuery - UixSimpleImagesAnim. What I have done. Easy Sprite Animation Using jQuery and Html5 Canvas - spriteAnimate. Active the sprite animation on mouse hover.
 Source: technicalkeeda.com
Source: technicalkeeda.com
Rename your image sequences as this. CSS3 Animation Queue is a jQuery plugin that uses CSS3 animations to animate desired elements in sequence when theyre scrolled into view. Basically we call GIF images to any image using the gif extension. Years ago it was quite common to see GIF animations all over the net. The star is suppose to animate by using a png sequence logic its proposed animated movement is to rotate between left and right giving the visual that the Star is climbing down a rope.
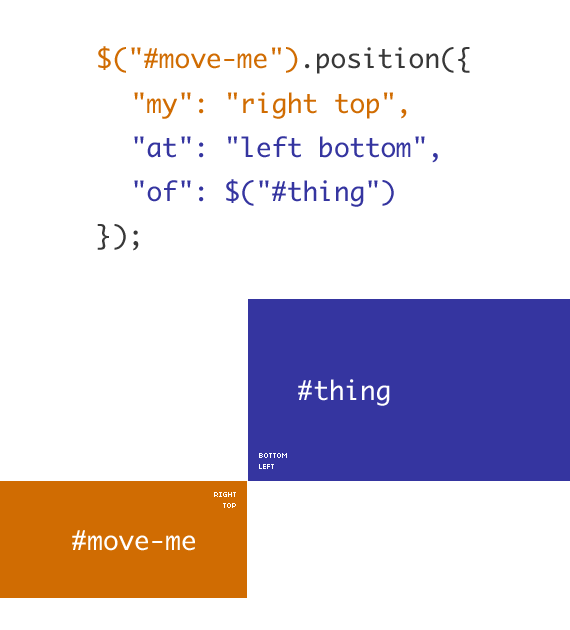
 Source: api.jquery.com
Source: api.jquery.com
But now I am trying to update the code so it could work on multiple image sequences at once as long as it has its own class that is referenced in the jQuery. Rename your image sequences as this. Load the latest version of jQuery library and the jQuery Segment Animator plugins script at the end of the document. Terminal Style Typing Animation In jQuery - pixel-blue-writer. Create Halloween Bats Flying Around The Page With jQuery.
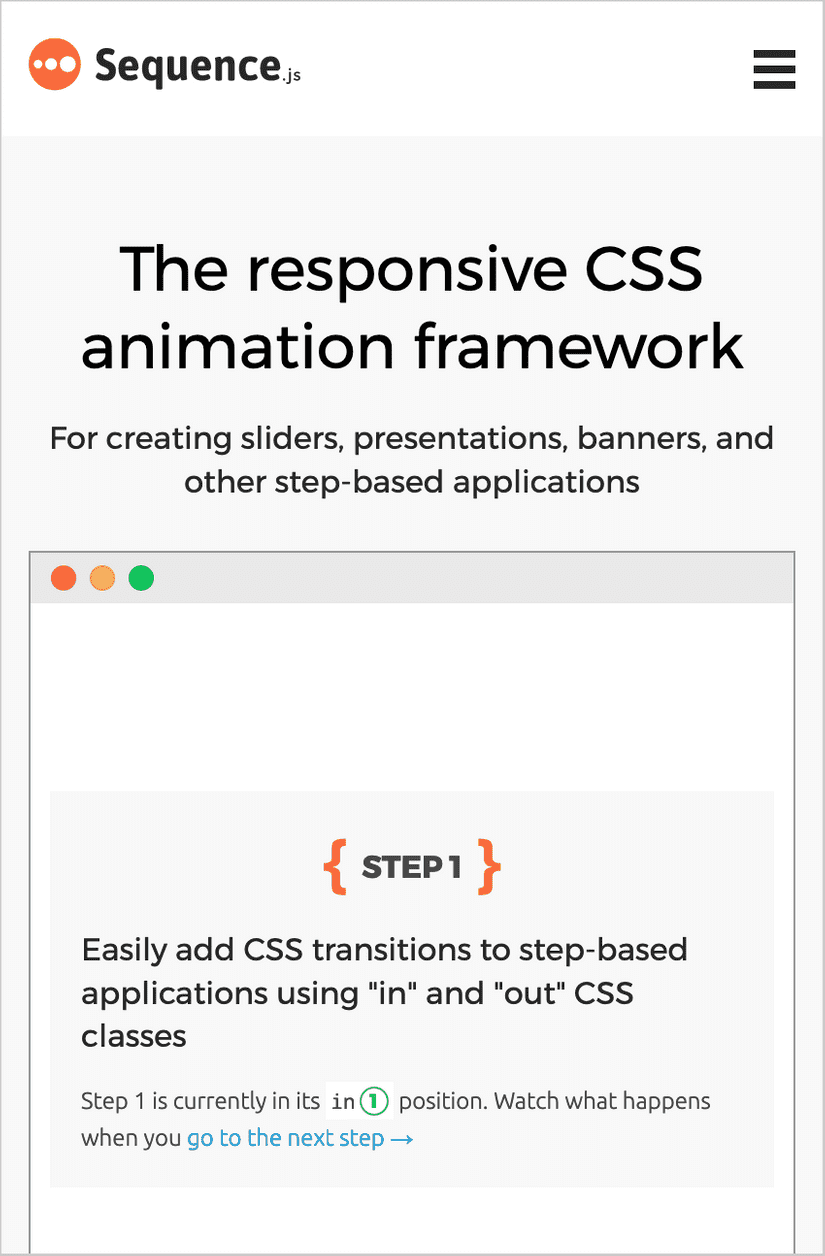
 Source: css-tricks.com
Source: css-tricks.com
Basically we call GIF images to any image using the gif extension. Basically we call GIF images to any image using the gif extension. Version 190 Released 9 years ago Shadow animation jQuery plugin. By going to the next step you caused step 1 to animate from in 1 to out 2 and step 2 to animate from start 3 to in 4. Fully Controllable Sprite Animation Plugin With jQuery - spriteAnimator.
![]() Source: alvarotrigo.com
Source: alvarotrigo.com
The star is suppose to animate by using a png sequence logic its proposed animated movement is to rotate between left and right giving the visual that the Star is climbing down a rope. All default configuration options. Rename your image sequences as this. JQuery plugin for image sequence animation. Basically we call GIF images to any image using the gif extension.
![]() Source: jqueryscript.net
Source: jqueryscript.net
JQuery Plugin To Create Image Sequence Animation On Scroll - Sequencer. But now I am trying to update the code so it could work on multiple image sequences at once as long as it has its own class that is referenced in the jQuery. JQuery UixSimpleImagesAnim - Animate though a PNG sequence using jQuery - GitHub - xizonjQuery-UixSimpleImagesAnim. You can view it here. The star is suppose to animate by using a png sequence logic its proposed animated movement is to rotate between left and right giving the visual that the Star is climbing down a rope.
 Source: jqueryscript.net
Source: jqueryscript.net
Active 6 years 11 months ago. It is not currently. What I have done. Simple Image Sequence Animation Plugin With jQuery. Related jQuery Plugins.
![]() Source: jqueryscript.net
Source: jqueryscript.net
Create Halloween Bats Flying Around The Page With jQuery. JQuery UixSimpleImagesAnim - Animate though a PNG sequence using jQuery. Hi The problem Im having is how to control the width of the area the user swipes touch move their iPad or other iOS device and the mousemove on desktop. The color the x- and y-offset the blur-radius and spread-radius. Sequencejs takes care of the functionality so you can concentrate on presenting your content in style.
 Source: pinterest.com
Source: pinterest.com
Version 190 Released 9 years ago Shadow animation jQuery plugin. When navigating backwards Sequencejs can. The star is suppose to animate by using a png sequence logic its proposed animated movement is to rotate between left and right giving the visual that the Star is climbing down a rope. Create Halloween Bats Flying Around The Page With jQuery. JQuery Plugin To Create Image Sequence Animation On Scroll - Sequencer.
![]() Source: blaiprat.github.io
Source: blaiprat.github.io
It is not currently. JQuery plugin for image sequence animation. I put together this very simple jQuery code to animate a sequence of images. When navigating backwards Sequencejs can. Fully Controllable Sprite Animation Plugin With jQuery - spriteAnimator.
 Source: ianlunn.co.uk
Source: ianlunn.co.uk
All default configuration options. I put together this very simple jQuery code to animate a sequence of images. Sequencejs takes care of the functionality so you can concentrate on presenting your content in style. The star is suppose to animate by using a png sequence logic its proposed animated movement is to rotate between left and right giving the visual that the Star is climbing down a rope. Create a container for the plugin.
![]() Source: github.com
Source: github.com
Rename your image sequences as this. Add a sprite image as a background to the container. NPM npm install jquery-css3-animation-queue –save Bower bower install jquery-css3-animation-queue –save How to use it. Create Halloween Bats Flying Around The Page With jQuery. All default configuration options.
![]() Source: alvarotrigo.com
Source: alvarotrigo.com
Active the sprite animation on mouse hover. But now I am trying to update the code so it could work on multiple image sequences at once as long as it has its own class that is referenced in the jQuery. It is not currently. Years ago it was quite common to see GIF animations all over the net. NPM npm install jquery-css3-animation-queue –save Bower bower install jquery-css3-animation-queue –save How to use it.
 Source: stackoverflow.com
Source: stackoverflow.com
Initialize the Segment Animator with options. Easy Sprite Animation Using jQuery and Html5 Canvas - spriteAnimate. Configurable Sprite Based Animations - ImageSpritePlay. Include jQuery library and the jQuery UixSimpleImagesAnim plugins script in your page preferably before the end of body tag. Create Halloween Bats Flying Around The Page With jQuery.
 Source: ihatetomatoes.net
Source: ihatetomatoes.net
JQuery Plugin To Create Image Sequence Animation On Scroll - Sequencer. Animated gif alternative using jQuery to animate an image sequence. NPM npm install jquery-css3-animation-queue –save Bower bower install jquery-css3-animation-queue –save How to use it. This question does not meet Stack Overflow guidelines. Simple Image Sequence Animation Plugin With jQuery.
 Source: greensock.com
Source: greensock.com
This question does not meet Stack Overflow guidelines. Version 190 Released 9 years ago Shadow animation jQuery plugin. Create a container for the plugin. Create an HTML5 canvas element for the image viewer. But now I am trying to update the code so it could work on multiple image sequences at once as long as it has its own class that is referenced in the jQuery.
 Source: stackoverflow.com
Source: stackoverflow.com
Hi The problem Im having is how to control the width of the area the user swipes touch move their iPad or other iOS device and the mousemove on desktop. Create a container for the plugin. All with just several of lines of CSS. How do I animate though a PNG sequence using jQuery either by scrolling or triggered animation closed Ask Question Asked 9 years 5 months ago. Years ago it was quite common to see GIF animations all over the net.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title jquery animate png sequence by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





