Your Javascript png sequence animation images are available. Javascript png sequence animation are a topic that is being searched for and liked by netizens today. You can Download the Javascript png sequence animation files here. Find and Download all royalty-free vectors.
If you’re searching for javascript png sequence animation images information linked to the javascript png sequence animation topic, you have visit the right site. Our site frequently gives you hints for refferencing the highest quality video and image content, please kindly search and find more enlightening video articles and graphics that match your interests.
Javascript Png Sequence Animation. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. 39 Animate Image Sequence Javascript PNG.
 Creating An Object With Multiple Animations In Pixi Js Pixi Js Html5 Game Devs Forum From html5gamedevs.com
Creating An Object With Multiple Animations In Pixi Js Pixi Js Html5 Game Devs Forum From html5gamedevs.com
Any urls added here will be added as. 39 Animate Image Sequence Javascript PNG. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency.
Any urls added here will be added as.
If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it. 39 Animate Image Sequence Javascript PNG. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. Any urls added here will be added as.
 Source: vladbatushkov.medium.com
Source: vladbatushkov.medium.com
Any urls added here will be added as. Any urls added here will be added as. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. 39 Animate Image Sequence Javascript PNG. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency.
![]() Source: code.tutsplus.com
Source: code.tutsplus.com
39 Animate Image Sequence Javascript PNG. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. Any urls added here will be added as. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. 39 Animate Image Sequence Javascript PNG.
 Source: scrollsequence.com
Source: scrollsequence.com
39 Animate Image Sequence Javascript PNG. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. Any urls added here will be added as. 39 Animate Image Sequence Javascript PNG.
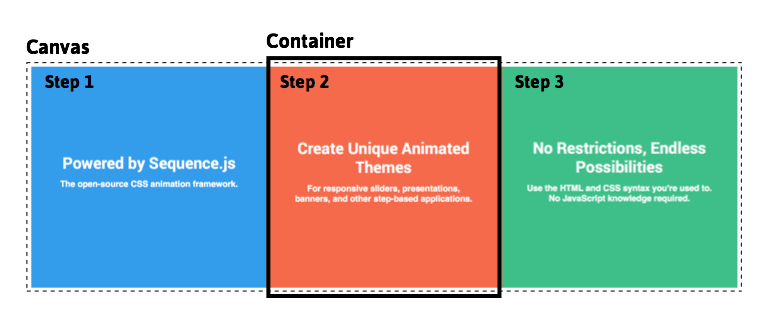
 Source: github.com
Source: github.com
If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. Any urls added here will be added as. 39 Animate Image Sequence Javascript PNG. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency.
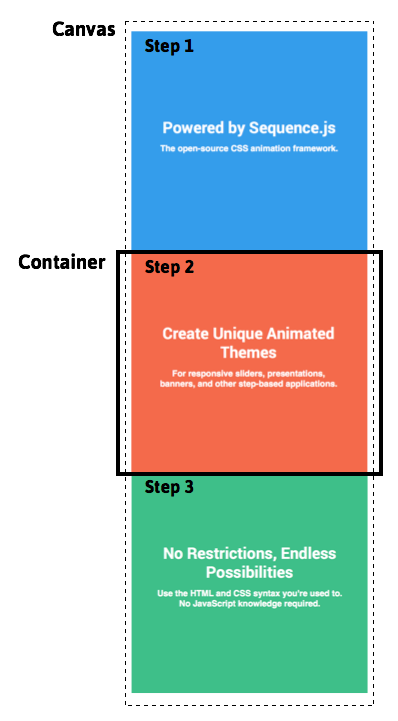
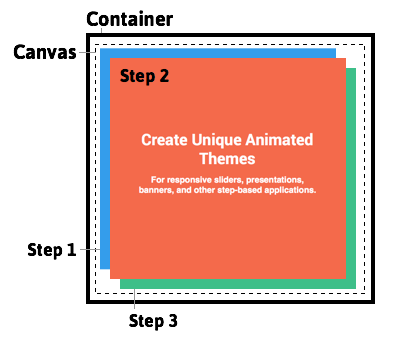
 Source: sequencejs.com
Source: sequencejs.com
Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. 39 Animate Image Sequence Javascript PNG. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. Any urls added here will be added as.
 Source: ihatetomatoes.net
Source: ihatetomatoes.net
39 Animate Image Sequence Javascript PNG. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. Any urls added here will be added as. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. 39 Animate Image Sequence Javascript PNG.
 Source: sequencejs.com
Source: sequencejs.com
Any urls added here will be added as. 39 Animate Image Sequence Javascript PNG. Any urls added here will be added as. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it.
 Source:
Source:
The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. Any urls added here will be added as. 39 Animate Image Sequence Javascript PNG. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it.
 Source: cssscript.com
Source: cssscript.com
Any urls added here will be added as. Any urls added here will be added as. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it.
 Source: sequencejs.com
Source: sequencejs.com
Any urls added here will be added as. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. 39 Animate Image Sequence Javascript PNG. Any urls added here will be added as.
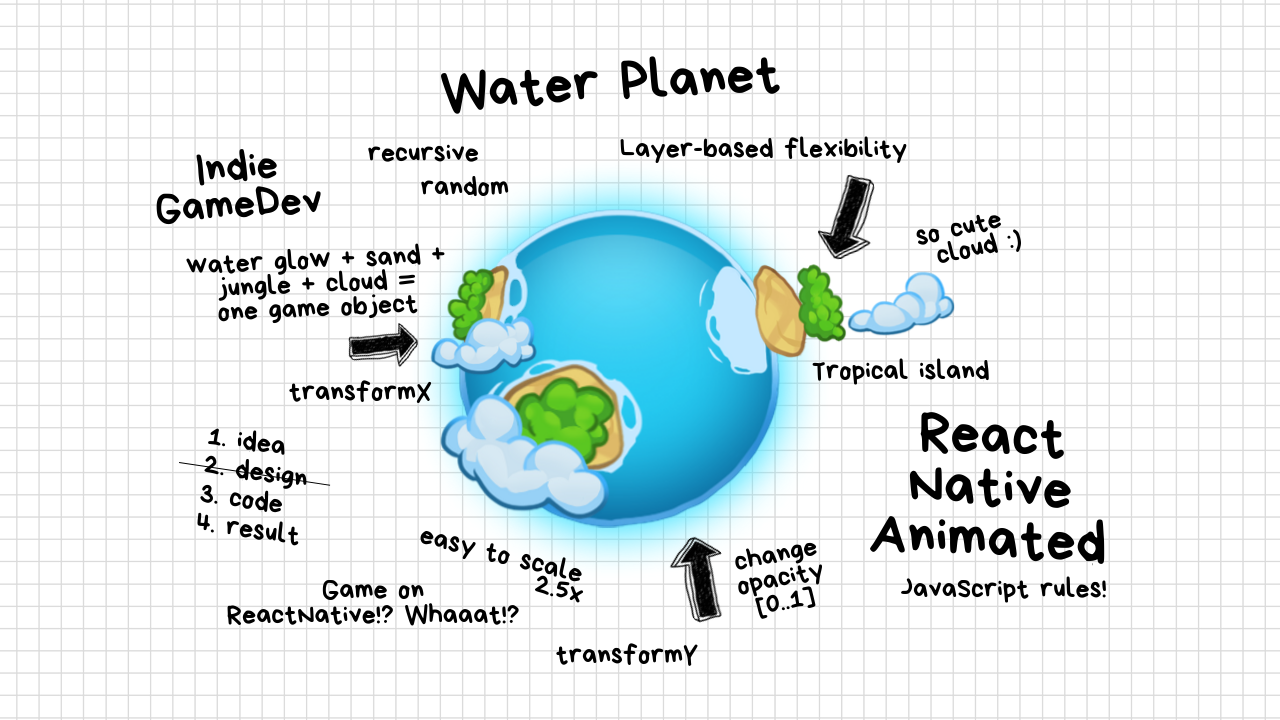
 Source: medium.com
Source: medium.com
Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it. Any urls added here will be added as. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position.
 Source: in.pinterest.com
Source: in.pinterest.com
Any urls added here will be added as. 39 Animate Image Sequence Javascript PNG. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it. Any urls added here will be added as.
 Source: stackoverflow.com
Source: stackoverflow.com
Any urls added here will be added as. Any urls added here will be added as. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. 39 Animate Image Sequence Javascript PNG. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it.
![]() Source: pngwing.com
Source: pngwing.com
39 Animate Image Sequence Javascript PNG. 39 Animate Image Sequence Javascript PNG. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. Any urls added here will be added as. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it.
 Source: medium.com
Source: medium.com
Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. Any urls added here will be added as. 39 Animate Image Sequence Javascript PNG.
 Source: cssscript.com
Source: cssscript.com
Any urls added here will be added as. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. 39 Animate Image Sequence Javascript PNG. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position.
 Source: sequencejs.com
Source: sequencejs.com
The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it. Any urls added here will be added as. 39 Animate Image Sequence Javascript PNG. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it.
 Source: medium.com
Source: medium.com
Any urls added here will be added as. If you need to run the animation at 60 FPS then your best bet would be switching to animated GIF that also supports transparency. 39 Animate Image Sequence Javascript PNG. The problem with playing it frame-by-frame is highly unpredictable loading times for each individual PNG frame so combining them in a GIF would allow you to preload the entire video at once and then just play it. Animate a PNG sequence by scrolling February 6 2021 by admin Basically I want to dynamically addremove the class show to the images inside container depending on the scroll position.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title javascript png sequence animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






