Your Html5 png sequence animation images are available in this site. Html5 png sequence animation are a topic that is being searched for and liked by netizens today. You can Download the Html5 png sequence animation files here. Get all royalty-free images.
If you’re searching for html5 png sequence animation images information linked to the html5 png sequence animation keyword, you have come to the right blog. Our website frequently provides you with hints for seeking the maximum quality video and image content, please kindly hunt and locate more enlightening video articles and graphics that fit your interests.
Html5 Png Sequence Animation. Click Make Animated PNG. 22 Html Animated Image Sequence PNGMeans that images loading time does not affected to whole page load time. By going to the next step you caused step 1 to animate from in 1 to out 2 and step 2 to animate from start 3 to in 4. The wider the browser support the better and it needs to work for iOS.
 Canvas Based Image Sequence Animation Plugin For Jquery Segment Animator Free Jquery Plugins From jqueryscript.net
Canvas Based Image Sequence Animation Plugin For Jquery Segment Animator Free Jquery Plugins From jqueryscript.net
Canvas can be assumed. Then select FXG format from the File Type menu. Press on Delay - All frames and set it to 4100 to make a 25fps animation. To make a GIF you can upload a sequence of GIF JPG PNG BMP TIFF HEIC AVIF and other types of images. Today we are going to make an animation in pure CSS without JavaScriptThis will be an sequence of a images that run one after another so that it looks like a animation We will merge many images into one and will make a vertical or even horizontal sequenceWe will then crop of the. Be able to start the animation.
Reduce each PNGs layer to a single frame.
Change color of sign on hover. Animating through image sequences can be achieved by creating a tween that cycles through an array of images like shown here. How can I animate this with the time differences I want. A different approach would be to do it without TweenMax and just update the image using the scene progress event. Image Sequence GIF-like behaviour controlled by the scroll bar. With all of the PNG layers selected right click on the layers in the timeline - Keyframe Assistant - Sequence Layers.
 Source: greensock.com
Source: greensock.com
Press on Delay - All frames and set it to 4100 to make a 25fps animation. Then select FXG format from the File Type menu. So today i am sharing an animated image reveal program in pure css and html. I dont want it to look like a screencast. Chrome Edge Firefox Opera Safari.
 Source: jqueryscript.net
Source: jqueryscript.net
Some non-bitmap export formats do not support alpha transparency effects or mask layers. With all of the PNG layers selected right click on the layers in the timeline - Keyframe Assistant - Sequence Layers. Then select FXG format from the File Type menu. So today i am sharing an animated image reveal program in pure css and html. Reduce each PNGs layer to a single frame.
 Source: blog.teamtreehouse.com
Source: blog.teamtreehouse.com
To save the entire Stage as FXG choose Export Export Image and select Adobe FXG from the File Type menu. In Output file select the path to which you want to export the sequence. Drag your png sequence to the APNG assembler software. The wider the browser support the better and it needs to work for iOS. To make a GIF you can upload a sequence of GIF JPG PNG BMP TIFF HEIC AVIF and other types of images.
 Source: youtube.com
Source: youtube.com
Im not doing a podcast about html I just trying to make a short animation using html that can be included in video - but the video is not a demo of html. Reduce each PNGs layer to a single frame. In the example above we have specified when the style will change by using the keywords from and to which represents 0 start and 100 complete. Animating through image sequences can be achieved by creating a tween that cycles through an array of images like shown here. Drag your png sequence to the APNG assembler software.
 Source: atomisystems.com
Source: atomisystems.com
In Animate you can export content in FXG format in two ways. Then select FXG format from the File Type menu. Some non-bitmap export formats do not support alpha transparency effects or mask layers. So today i am sharing an animated image reveal program in pure css and html. Produced GIFs are of high quality and free of watermarks or attribution making this tool ideal for developers and content creators.
 Source: community.adobe.com
Source: community.adobe.com
If the animation-duration property is not specified no animation will occur because the default value is 0s 0 seconds. Produced GIFs are of high quality and free of watermarks or attribution making this tool ideal for developers and content creators. Drag your png sequence to the APNG assembler software. The animation-duration property defines how long an animation should take to complete. Any ideas would be greatly appreciated.
 Source: pinterest.com
Source: pinterest.com
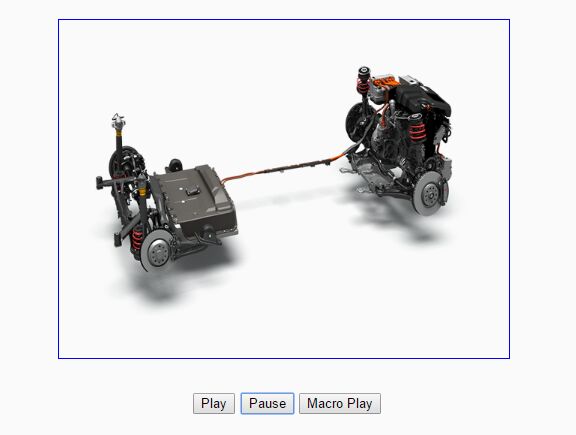
Animating through image sequences can be achieved by creating a tween that cycles through an array of images like shown here. Any ideas would be greatly appreciated. Each PNG layer will act as a single frame Bodymovin will export out an images folder with the PNGs and render the animation as usual. This process can take several minutes. It replaces Export Animation.
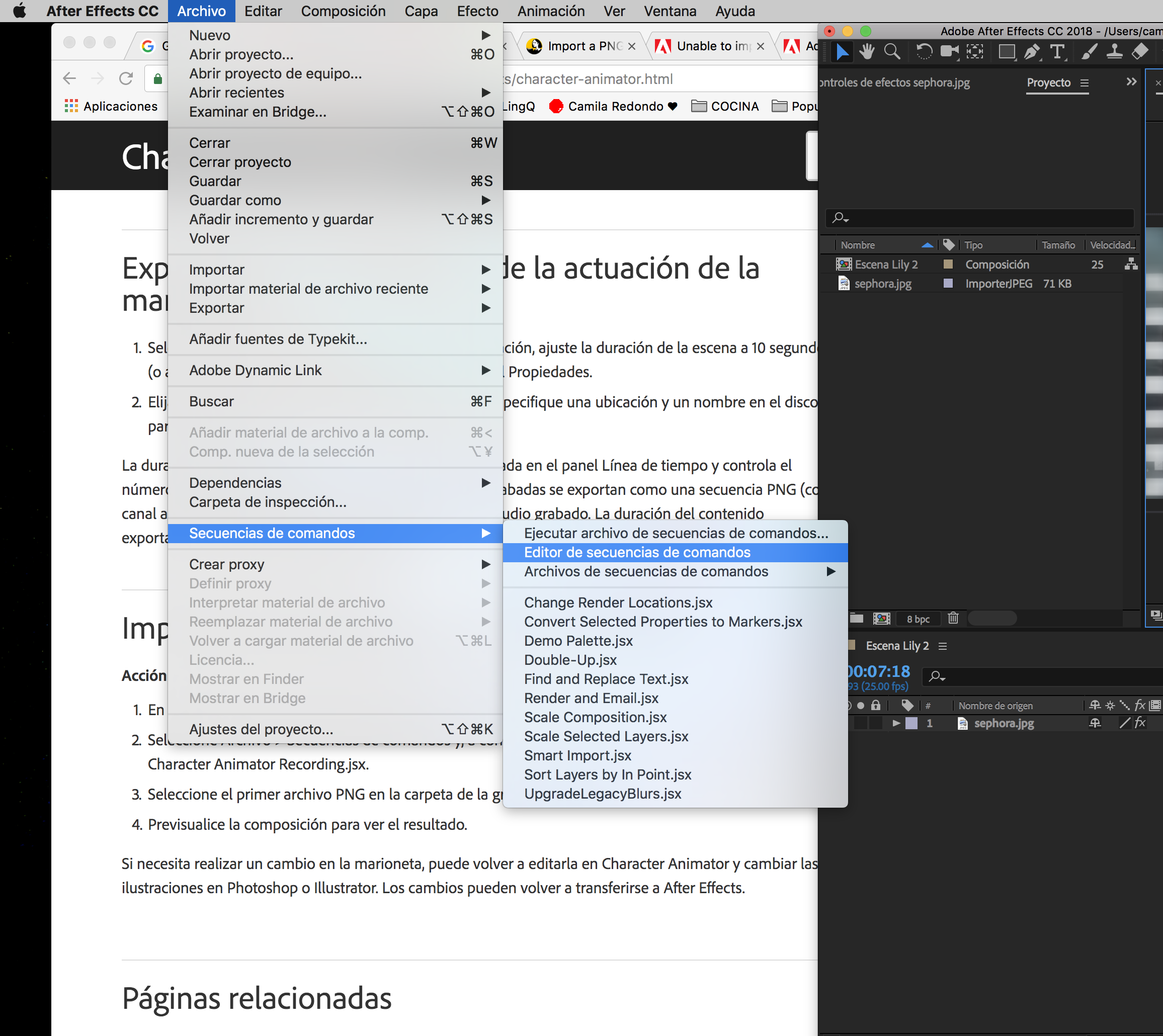
![]() Source: atomisystems.com
Source: atomisystems.com
Replay animation button with no JS pure CSS. Press on Delay - All frames and set it to 4100 to make a 25fps animation. Each PNG layer will act as a single frame Bodymovin will export out an images folder with the PNGs and render the animation as usual. Sequencejs takes care of the functionality so you can concentrate on presenting your content in style. Reduce each PNGs layer to a single frame.
 Source: greensock.com
Source: greensock.com
The wider the browser support the better and it needs to work for iOS. In the example above we have specified when the style will change by using the keywords from and to which represents 0 start and 100 complete. If the animation-duration property is not specified no animation will occur because the default value is 0s 0 seconds. No GIF animation only lighweight 20KB PNG sequence animated using CSS3. Changing source on html5 video tag.
![]() Source: atomisystems.com
Source: atomisystems.com
Reduce each PNGs layer to a single frame. Image Sequence GIF-like behaviour controlled by the scroll bar. Then select FXG format from the File Type menu. Canvas can be assumed. Be able to start the animation.
 Source: scrollsequence.com
Source: scrollsequence.com
To make a GIF you can upload a sequence of GIF JPG PNG BMP TIFF HEIC AVIF and other types of images. All with just several of lines of CSS. It replaces Export Animation. I wouldve used one image but the difference in frames is way too much for it to be done with one image. When navigating backwards Sequencejs can.
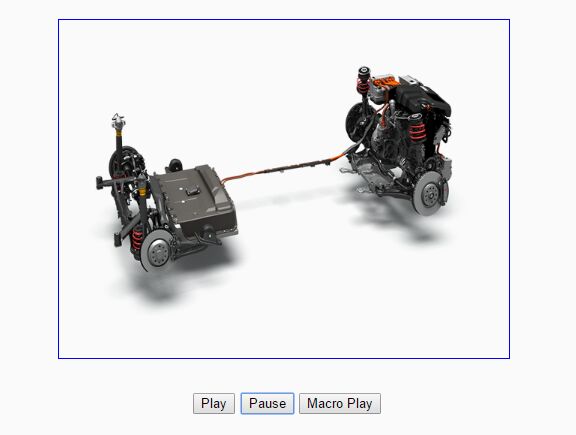
![]() Source: greensock.com
Source: greensock.com
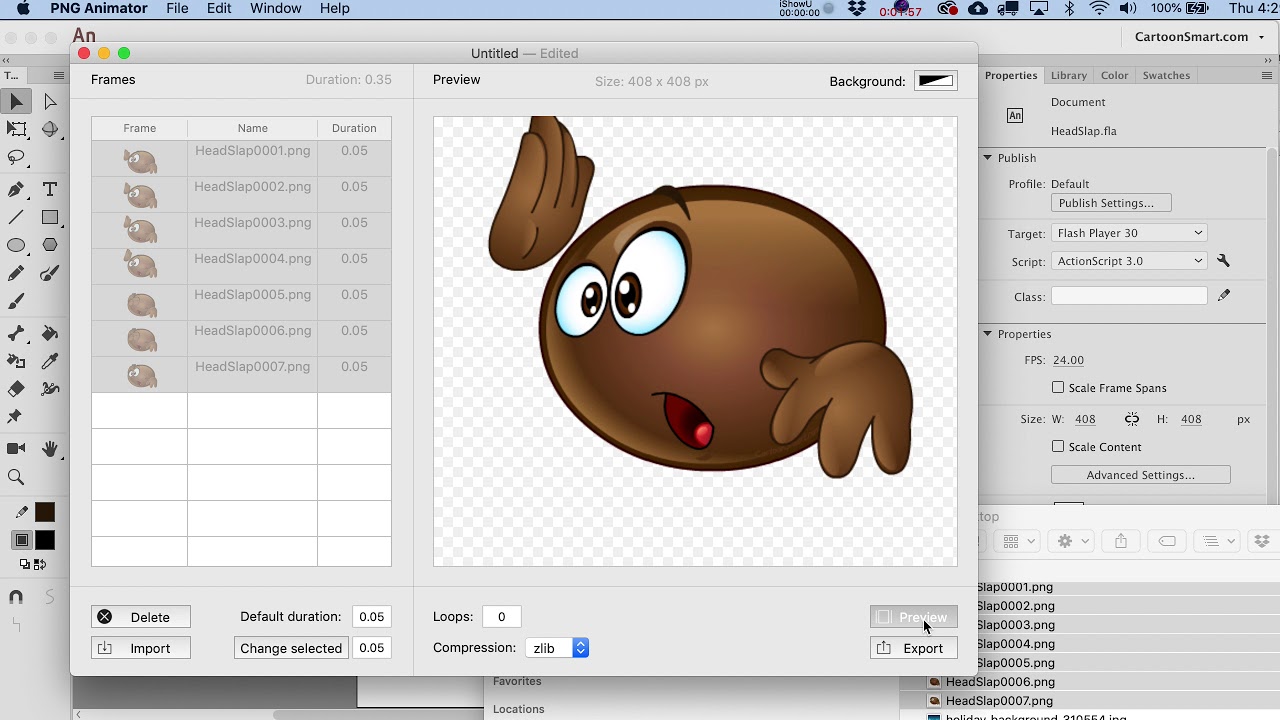
Each PNG layer will act as a single frame Bodymovin will export out an images folder with the PNGs and render the animation as usual. GIF maker allows you to instantly create your animated GIFs by combining separated image files as frames. 22 Html Animated Image Sequence PNGMeans that images loading time does not affected to whole page load time. Then select FXG format from the File Type menu. To make a GIF you can upload a sequence of GIF JPG PNG BMP TIFF HEIC AVIF and other types of images.
 Source: jqueryscript.net
Source: jqueryscript.net
Reduce each PNGs layer to a single frame. PNG is the only cross-platform bitmap format that supports transparency as an alpha channel. I dont want it to look like a screencast. Animating through image sequences can be achieved by creating a tween that cycles through an array of images like shown here. So today i am sharing an animated image reveal program in pure css and html.
![]() Source: jqueryscript.net
Source: jqueryscript.net
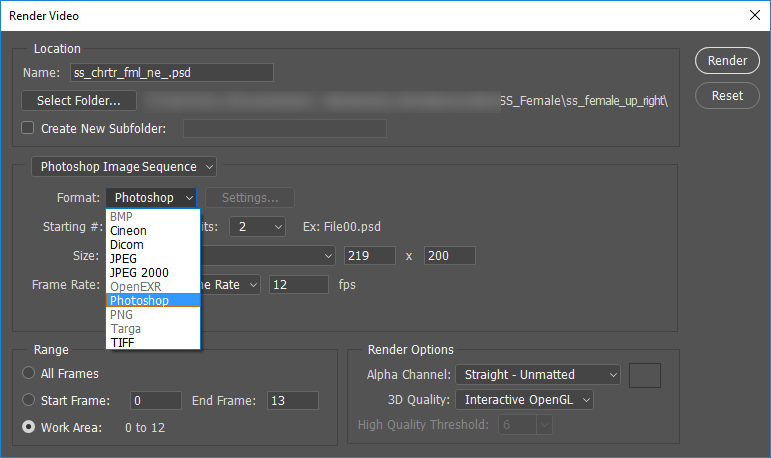
A different approach would be to do it without TweenMax and just update the image using the scene progress event. For rendering to an animated file format Krita will first render to a PNG sequence and then use FFmpeg which is really good at encoding into video files to render that sequence to an animated file format. That simply contain animation but there may be some situ- ations in which youll need to export dynamically created ie code-driven animation to video. Press on Delay - All frames and set it to 4100 to make a 25fps animation. The export methods discussed so far work great for files.
 Source: community.adobe.com
Source: community.adobe.com
It replaces Export Animation. If the animation-duration property is not specified no animation will occur because the default value is 0s 0 seconds. This process can take several minutes. Be able to start the animation. By default Animate can export to QuickTime Movie MOV files only.
 Source: jmsliu.com
Source: jmsliu.com
This process can take several minutes. No GIF animation only lighweight 20KB PNG sequence animated using CSS3. Each PNG layer will act as a single frame Bodymovin will export out an images folder with the PNGs and render the animation as usual. Capturing html5 canvas output as video or swf or png sequence. Today we are going to make an animation in pure CSS without JavaScriptThis will be an sequence of a images that run one after another so that it looks like a animation We will merge many images into one and will make a vertical or even horizontal sequenceWe will then crop of the.
 Source: youtube.com
Source: youtube.com
I dont want it to look like a screencast. With all of the PNG layers selected right click on the layers in the timeline - Keyframe Assistant - Sequence Layers. Image Sequence GIF-like behaviour controlled by the scroll bar. I dont want it to look like a screencast. Replay animation button with no JS pure CSS.
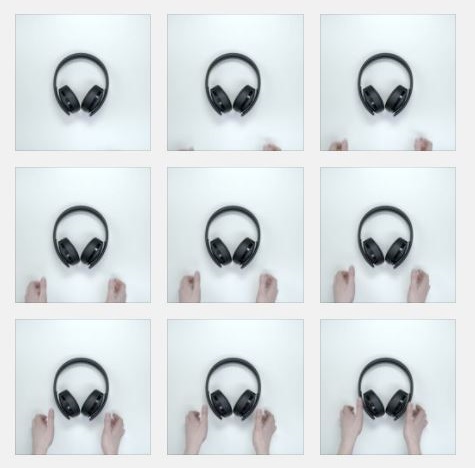
![]() Source: williammalone.com
Source: williammalone.com
In Animate you can export content in FXG format in two ways. Change color of sign on hover. 22 Html Animated Image Sequence PNGMeans that images loading time does not affected to whole page load time. Click Make Animated PNG. Any ideas would be greatly appreciated.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title html5 png sequence animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.