Your How do i create an animated png in photoshop images are available. How do i create an animated png in photoshop are a topic that is being searched for and liked by netizens now. You can Get the How do i create an animated png in photoshop files here. Find and Download all royalty-free photos and vectors.
If you’re searching for how do i create an animated png in photoshop pictures information related to the how do i create an animated png in photoshop keyword, you have come to the right blog. Our site always provides you with hints for seeing the maximum quality video and picture content, please kindly surf and find more enlightening video articles and graphics that fit your interests.
How Do I Create An Animated Png In Photoshop. The easiest way is to simply Save As. Click the arrow on the button in the middle of the panel and select Create Frame Animation Then click the button to create a new frame animation Step 3. Learn to create this cool hand-drawn bouncing animation in Photoshop with a few layers and drawing with the Brush toolWell create a cool squiggly line anim. Correct answer by Chris_Cox1.
 Gif Settings In Photoshop How To Make Animations Photoshop Photoshop Brush Set From pinterest.com
Gif Settings In Photoshop How To Make Animations Photoshop Photoshop Brush Set From pinterest.com
I do not believe there is currently a way to create animated PNG images in Photoshop. Add a layer or convert the background layer. So instead we need to export the frames individually. Then click the button to create a new frame animation. Select your project size. How to convert jpg to png with transparent background using photoshop.
T5photoshopanimated-png-in-photoshopm-p3848358M18619 Dec 01 2011.
The easiest way is to simply Save As. Click the first animation from in the Timeline while holding Shift and click on the last frame to select all frames in the timeline. Because a background layer cannot be animated add a new layer or convert the background layer to. Export animation frames with Photoshop. In the middle of the Timeline panel click the downpointing arrow to choose Create Frame Animation and then click the button next to the arrow. Then click the button to create a new frame animation.
 Source: pinterest.com
Source: pinterest.com
In the middle of the Timeline panel click the downpointing arrow to choose Create Frame Animation and then click the button next to the arrow. In the middle of the Timeline panel click the downpointing arrow to choose Create Frame Animation and then click the button next to the arrow. Convert layers into animation. T5photoshopanimated-png-in-photoshopm-p3848358M18619 Dec 01 2011. Every layer in your animated gif will be its own frame.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Because a background layer cannot be animated add a new layer or convert the background layer to. Click the arrow on the button in the middle of the panel and select Create Frame Animation. Click Browse to select all the PNG or JPEG files in the image sequence then click the OK button. Depending on what you want to accomplish with an image or graphic there can be just a few steps or several. Click Create Frame Animation from the dropdown in the Timeline panel.
 Source: pinterest.com
Source: pinterest.com
Add a layer or convert the background layer. Make the png sequence in Animate. T5photoshopanimated-png-in-photoshopm-p3848358M18619 Dec 01 2011. Click CreateStep 3 Create a layer for each frame. Convert layers into animation.
 Source: pinterest.com
Source: pinterest.com
Launch Photoshop these instruction are written using Photoshop CC 2015 but the process is similar in several recent versions 2. Correct answer by Chris_Cox1. Export animation frames with Photoshop. Click Browse to select all the PNG or JPEG files in the image sequence then click the OK button. Click Create Frame Animation from the dropdown in the Timeline panel.
 Source: pinterest.com
Source: pinterest.com
Its the app with a light-blue Ps on a dark backgroundStep 2 Create a new project. How to create png animation sequences in photoshop - YouTub. Choose File Scripts Load Files into Stack. Select your project size. Click Create Frame Animation from the dropdown in the Timeline panel.
 Source: pinterest.com
Source: pinterest.com
Step 1 Open Photoshop. Copy link to clipboard. For example Japng or APNG Assembler could do the trick. Then click the button to create a new frame animation. Ready to animate her sketches Plant opened the Timeline Window Timeline selected Create Frame Animation from the dropdown menu and chose Make Frames From Layers from the flyout menu.
 Source: pinterest.com
Source: pinterest.com
Ready to animate her sketches Plant opened the Timeline Window Timeline selected Create Frame Animation from the dropdown menu and chose Make Frames From Layers from the flyout menu. If you are drawing an animation by hand or arranging a set of still pictures make sure that every frame is on a new layer. Click the arrow on the button in the middle of the panel and select Create Frame Animation Then click the button to create a new frame animation Step 3. Click Create Frame Animation from the dropdown in the Timeline panel. Photoshop tutorial for beginners.
 Source: pinterest.com
Source: pinterest.com
Choose File Scripts Load Files into Stack. Depending on what you want to accomplish with an image or graphic there can be just a few steps or several. Click CreateStep 3 Create a layer for each frame. Choose Make Frames From Layers from the menu on the right of the Timeline panel. Its the app with a light-blue Ps on a dark backgroundStep 2 Create a new project.
 Source: br.pinterest.com
Source: br.pinterest.com
Click the arrow on the button in the middle of the panel and select Create Frame Animation Then click the button to create a new frame animation Step 3. Ready to animate her sketches Plant opened the Timeline Window Timeline selected Create Frame Animation from the dropdown menu and chose Make Frames From Layers from the flyout menu. Its the app with a light-blue Ps on a dark backgroundStep 2 Create a new project. Copy link to clipboard. Choose File Scripts Load Files into Stack.
 Source: pinterest.com
Source: pinterest.com
Step 1 Open Photoshop. Select your project size. Step 1 Open Photoshop. You can create your apng animation in Photoshop using the animation panel as you would a gif but you will notice there is no option for apng export this is available in Adobe Animate for those who use it. Convert layers into animation.
 Source: pinterest.com
Source: pinterest.com
Depending on what you want to accomplish with an image or graphic there can be just a few steps or several. Click Browse to select all the PNG or JPEG files in the image sequence then click the OK button. Step 1 Open Photoshop. Then click the button to create a new frame animation. Depending on what you want to accomplish with an image or graphic there can be just a few steps or several.
 Source: pinterest.com
Source: pinterest.com
Then click the button to create a new frame animation. You can create your apng animation in Photoshop using the animation panel as you would a gif but you will notice there is no option for apng export this is available in Adobe Animate for those who use it. Select your project size. Click the arrow on the button in the middle of the panel and select Create Frame Animation. The easiest way is to simply Save As.
 Source: pinterest.com
Source: pinterest.com
Click the arrow on the button in the middle of the panel and select Create Frame Animation Then click the button to create a new frame animation Step 3. Launch Photoshop these instruction are written using Photoshop CC 2015 but the process is similar in several recent versions 2. Learn to create this cool hand-drawn bouncing animation in Photoshop with a few layers and drawing with the Brush toolWell create a cool squiggly line anim. How to create png animation sequences in photoshop - YouTub. You could try to work this around by exporting each frame as a PNG in Photoshop and then use an external application to merge the PNGs to an APNG.
 Source: pinterest.com
Source: pinterest.com
Click the arrow on the button in the middle of the panel and select Create Frame Animation. Steps to creating a PNG file in Photoshop. Depending on what you want to accomplish with an image or graphic there can be just a few steps or several. Easiest Ways for How To Create a PNG file in Adobe Photoshop. How to Create a PNG file in Adobe Photoshop is a simple process.
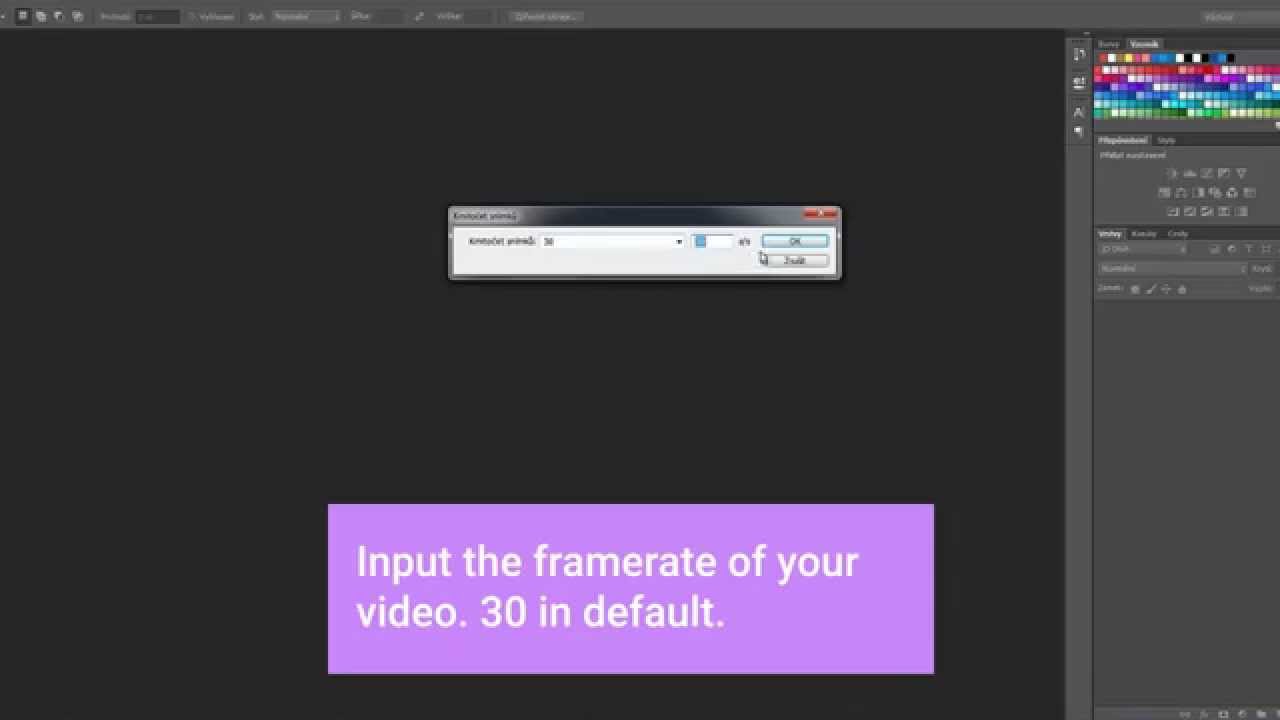
![]() Source: pinterest.com
Source: pinterest.com
Every layer in your animated gif will be its own frame. Choose Make Frames From Layers from the menu on the right of the Timeline panel. Export animation frames with Photoshop. Correct answer by Chris_Cox1. Make the png sequence in Animate.
 Source: pinterest.com
Source: pinterest.com
So instead we need to export the frames individually. Step 1 Open Photoshop. Depending on what you want to accomplish with an image or graphic there can be just a few steps or several. Make the png sequence in Animate. Click CreateStep 3 Create a layer for each frame.
 Source: pinterest.com
Source: pinterest.com
The easiest way is to simply Save As. So instead we need to export the frames individually. I do not believe there is currently a way to create animated PNG images in Photoshop. Steps to creating a PNG file in Photoshop. Because a background layer cannot be animated add a new layer or convert the background layer to.
 Source: pinterest.com
Source: pinterest.com
Its the app with a light-blue Ps on a dark backgroundStep 2 Create a new project. Photoshop tutorial for beginners. Ready to animate her sketches Plant opened the Timeline Window Timeline selected Create Frame Animation from the dropdown menu and chose Make Frames From Layers from the flyout menu. Every layer in your animated gif will be its own frame. Choose Make Frames From Layers from the menu on the right of the Timeline panel.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how do i create an animated png in photoshop by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






