Your Godot animating sprite png sequence images are available in this site. Godot animating sprite png sequence are a topic that is being searched for and liked by netizens today. You can Get the Godot animating sprite png sequence files here. Get all free images.
If you’re searching for godot animating sprite png sequence pictures information related to the godot animating sprite png sequence interest, you have pay a visit to the right blog. Our website frequently gives you suggestions for seeking the maximum quality video and image content, please kindly surf and find more enlightening video articles and graphics that fit your interests.
Godot Animating Sprite Png Sequence. We are going to import and create a node that has multiple frames of animation then look at some code to flip between frames. This upcoming Godot 32 feature adds ability to use sprite sheets in AnimatedSprite node so everything sprite animation related is centralized in a single n. If the image is unlocked it always returns a Color with the value 0 0 0 10. First well use AnimatedSprite to animate a collection of individual images.
 Creating The Enemy Godot Engine Latest Documentation In English From docs.godotengine.org
Creating The Enemy Godot Engine Latest Documentation In English From docs.godotengine.org
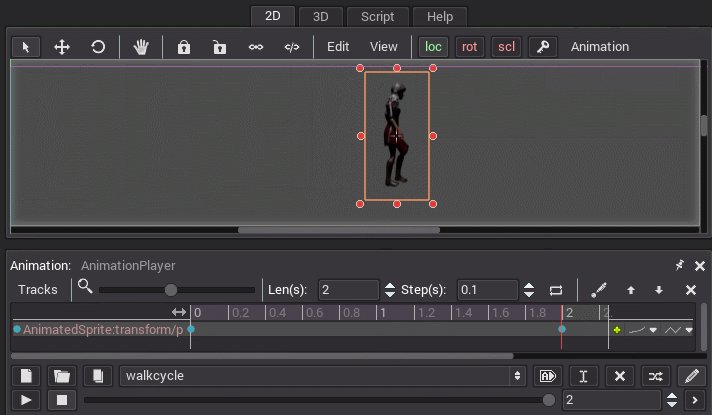
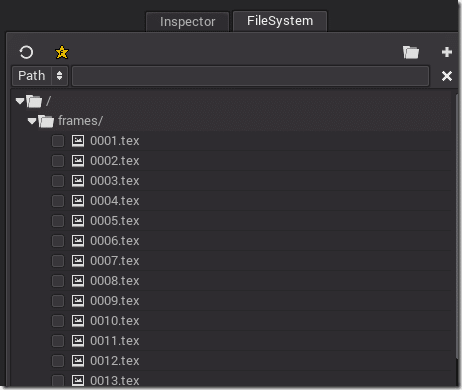
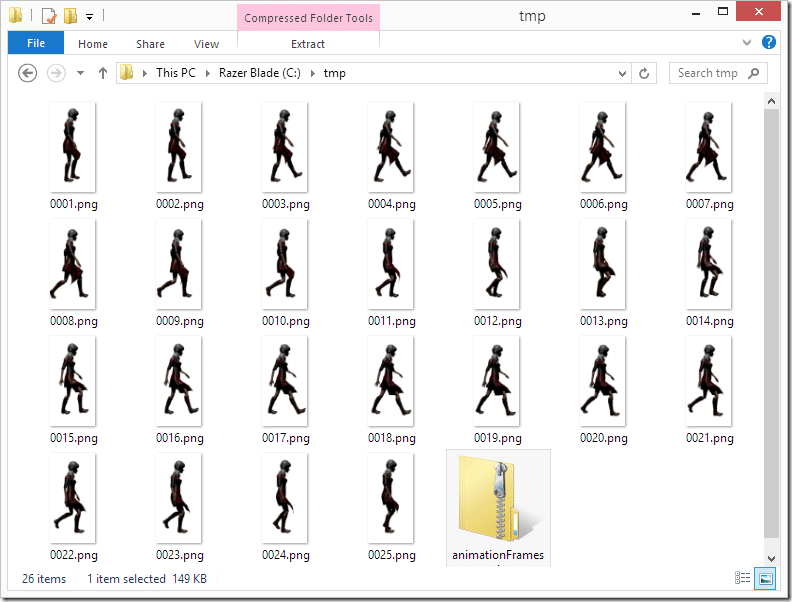
Is the problem that the sprite moves when the animation plays. We are going to import and create a node that has multiple frames of animation then look at some code to flip between frames. I drag-and-drop all of the PNG images into the animation frames area. In the Inspector I add new sprite frames and click on the sprite frames to open the animation frames area. Color get_pixel int x int y const. Tutorials June 6 2015.
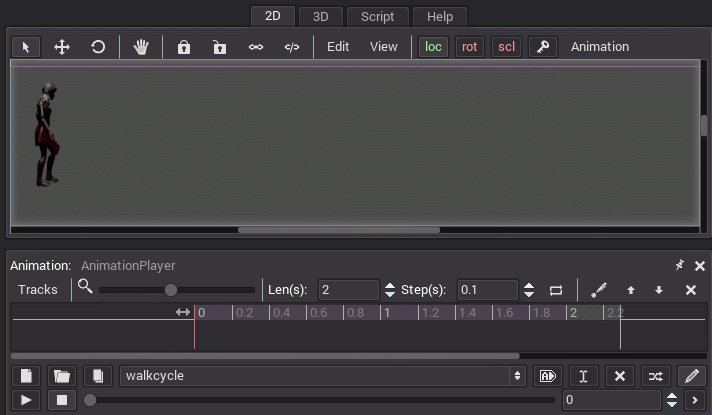
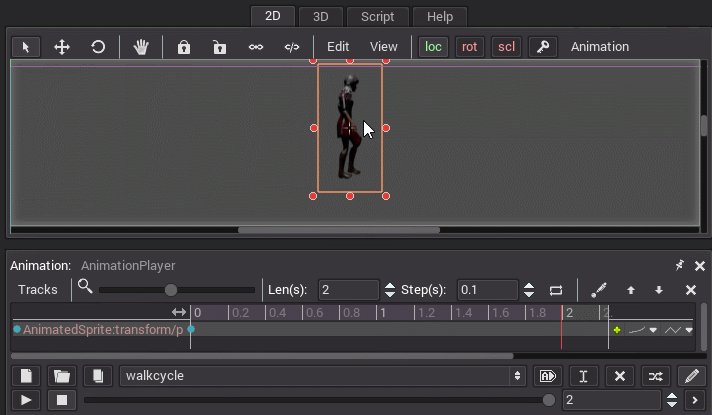
4 Create keyframes as needed.
Both can be animated in Godot with the AnimatedSprite class. Returns the color of the pixel at x y if the image is locked. In this tutorial youll learn how to create 2D animated characters with the AnimatedSprite class and the AnimationPlayer. I am studing Godot Engine and I searched about sprite animations and I couldnt do anything. We are going to import and create a node that has multiple frames of animation then look at some code to flip between frames. Then we will animate a sprite sheet using this class.
 Source: youtube.com
Source: youtube.com
Color get_pixel int x int y const. Finally we will learn another way to animate a sprite sheet with AnimationPlayer and the Animation property of Sprite. I created an animatedsprite node added 31 animations with frames inside each. And I just figured out if I add 30-th animation it will disappear after I restart godot. I am studing Godot Engine and I searched about sprite animations and I couldnt do anything.
 Source: youtube.com
Source: youtube.com
In particular we will animate our player by adding idle animations walk animations and two types of attacks sword and fireball. First well use AnimatedSprite to animate a collection of individual images. You can associate a set of normal maps by creating additional SpriteFrames resources with a _normal suffix. Color get_pixel int x int y const. Both can be animated in Godot with the AnimatedSprite class.
![]() Source: davidepesce.com
Source: davidepesce.com
1 Add your sprite sheet as the Sprites Texture. In this tutorial we look at creating animated sprites in Godot. Tutorials June 6 2015. You can do this with Sprite AnimationPlayer. Then we will animate a sprite sheet using this class.
 Source: gamefromscratch.com
Source: gamefromscratch.com
1 Add your sprite sheet as the Sprites Texture. In this tutorial we look at creating animated sprites in Godot. Both can be animated in Godot with the AnimatedSprite class. You can associate a set of normal maps by creating additional SpriteFrames resources with a _normal suffix. Returns the color of the pixel at x y if the image is locked.
 Source: gamefromscratch.com
Source: gamefromscratch.com
Both can be animated in Godot with the AnimatedSprite class. Get our game creation courses. This limitation doesnt seem to happen with me. I use only animationsprite node. I am studing Godot Engine and I searched about sprite animations and I couldnt do anything.
![]() Source: godotengine.org
Source: godotengine.org
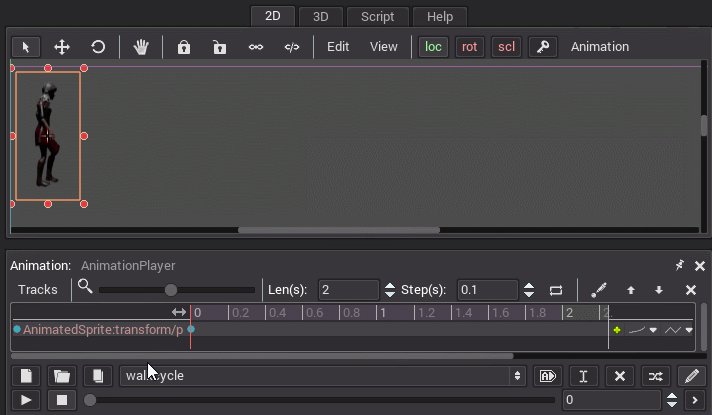
Then we will animate a sprite sheet using this class. Then we will animate a sprite sheet using this class. You can do this with Sprite AnimationPlayer. 3 Add an AnimationPlayer and create a new Animation with a track for the Sprites Frame property. I use only animationsprite node.
 Source: gamefromscratch.com
Source: gamefromscratch.com
Color get_pixel int x int y const. If so then a few things could be causing it. In the Inspector I add new sprite frames and click on the sprite frames to open the animation frames area. 1 Add your sprite sheet as the Sprites Texture. More specifically we look at creating a Sprite node that has multiple frames of animation.
 Source: gamefromscratch.com
Source: gamefromscratch.com
Is there somthing like in Unity. In this tutorial we will learn how to use the AnimatedSprite node to animate sprites. If the image is unlocked it always returns a Color with the value 0 0 0 10. Then we will animate a sprite sheet using this class. I have 29 animations in the stuck.
 Source: davidepesce.com
Source: davidepesce.com
I have 29 animations in the stuck. Then we will animate a sprite sheet using this class. You can do this with Sprite AnimationPlayer. Is there somthing like in Unity. In particular we will animate our player by adding idle animations walk animations and two types of attacks sword and fireball.
 Source: pinterest.com
Source: pinterest.com
For example having 2 SpriteFrames resources run and run_normal will make it so the run animation uses the normal map. As individual images or as a single sprite sheet containing all the animations. First well use AnimatedSprite to animate a collection of individual images. This is the same as get_pixelv but two integer arguments instead of a Vector2 argument. Tutorials June 6 2015.
![]() Source: davidepesce.com
Source: davidepesce.com
4 Create keyframes as needed. In this tutorial we will learn how to use the AnimatedSprite node to animate sprites. Color get_pixelv Vector2 src const. And after I create the animations how to change the animations state. First well use AnimatedSprite to animate a collection of individual images.
 Source: youtube.com
Source: youtube.com
Returns the color of the pixel at x y if the image is locked. I created an animatedsprite node added 31 animations with frames inside each. Is the problem that the sprite moves when the animation plays. Finally we will learn another way to animate a sprite sheet with AnimationPlayer and the Animation property of Sprite. Is there somthing like in Unity.
![]() Source: davidepesce.com
Source: davidepesce.com
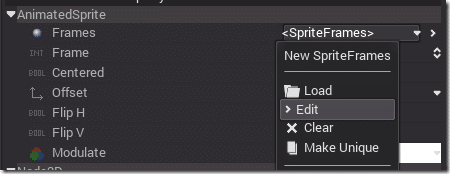
In the Inspector I add new sprite frames and click on the sprite frames to open the animation frames area. 3 Add an AnimationPlayer and create a new Animation with a track for the Sprites Frame property. I have 29 animations in the stuck. I am studing Godot Engine and I searched about sprite animations and I couldnt do anything. Typically when you create or download an animated character it will come in one of two ways.
 Source: pinterest.com
Source: pinterest.com
You can associate a set of normal maps by creating additional SpriteFrames resources with a _normal suffix. Animations are created using a SpriteFrames resource which can be configured in the editor via the SpriteFrames panel. Finally we will learn another way to animate a sprite sheet with AnimationPlayer and the Animation property of Sprite. Id look at the code and see if translate position andor global_position is present. In this tutorial youll learn how to create 2D animated characters with the AnimatedSprite class and the AnimationPlayer.
 Source: youtube.com
Source: youtube.com
Id look at the code and see if translate position andor global_position is present. And I just figured out if I add 30-th animation it will disappear after I restart godot. If so then a few things could be causing it. Animations are created using a SpriteFrames resource which can be configured in the editor via the SpriteFrames panel. So i wanted to animate a player with animation player and on the sprite i can only set one image thats the idle one so when the player is standing still theres this simple animation however I wanted to add more animation to it like running jumping and so nut i have different png.
 Source: gamefromscratch.com
Source: gamefromscratch.com
Color get_pixel int x int y const. Id look at the code and see if translate position andor global_position is present. I export the animation as a PNG sequence using RGBA. Godot Tutorial Part 8. In this tutorial we look at creating animated sprites in Godot.
 Source: docs.godotengine.org
Source: docs.godotengine.org
I export the animation as a PNG sequence using RGBA. Typically when you create or download an animated character it will come in one of two ways. In Godot I make a new 3D scene and add an Animated Sprite 3D node. Both can be animated in Godot with the AnimatedSprite class. It might be that the script triggering the animation is moving the sprite probably by altering the position.
 Source: docs.godotengine.org
Source: docs.godotengine.org
4 Create keyframes as needed. So i wanted to animate a player with animation player and on the sprite i can only set one image thats the idle one so when the player is standing still theres this simple animation however I wanted to add more animation to it like running jumping and so nut i have different png. 1 Add your sprite sheet as the Sprites Texture. And I just figured out if I add 30-th animation it will disappear after I restart godot. Typically when you create or download an animated character it will come in one of two ways.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title godot animating sprite png sequence by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






